スタイリッシュでカスタマイズ性のあるツールチップjQueryプラグイン「qTip」
2009年03月16日-
スポンサード リンク
qTip - The jQuery tooltip plugin - Documentation - (Current beta: 1.0.0-beta1)
スタイリッシュでカスタマイズ性のあるツールチップjQueryプラグイン「qTip」。
またまた便利そうなツールチップが出てきました。
$('p').qtip({ .... }); のように呼び出すだけで、簡単にツールチップが埋め込めます。
ツールチップの表示タイミングも、show, hide オプションで指定するだけで簡単に変更可能です。
$('p#test').qtip({
content: 'hi! i am tooltip',
show: 'mouseover',
hide: 'mouseout'
});
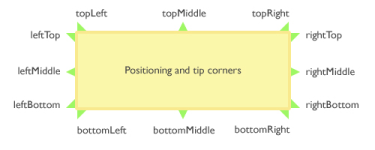
吹き出しの位置も、qtip メソッドのオプションとして指定してあげれば簡単に設定可能。
カラーリングも自由自在。
何より、ドキュメントが充実しているのがいいですね。qTipドキュメント
クロスブラウザで以下のブラウザに対応している模様。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



