PHPプログラムを解析して何処が重いか?がブラウザ上で簡単に分かる「XHProf」
2009年03月25日-
XHProf Documentation (Draft)
PHPプログラムを解析して何処が重いか?がブラウザ上で簡単に分かる「XHProf」。
通常、PHPでのプロファイリングというと、Xdebugでファイルを吐き出して、WinCacheGrindやKCacheGrindで読み込むというのが定番です。
ですが、この方法だと、ファイルを吐き出したファイルをGETして、ソフトに読み込ませる、というちょっと面倒な手順が必要でした。
XHProf を使えば、ブラウザ上で、プロファイリングが出来るみたいです。
XHProfの特徴
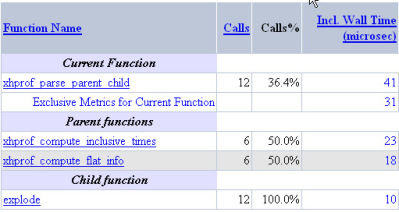
まず、セグメントごとの実行時間やメモリ利用の状況なんかがブラウザで見れます。
プログラムの構造を把握するのにも使えます。
プロファイリングの階層表示
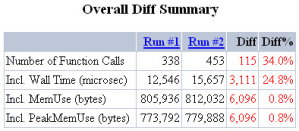
2つのプロファイリングのdiff(比較)が可能
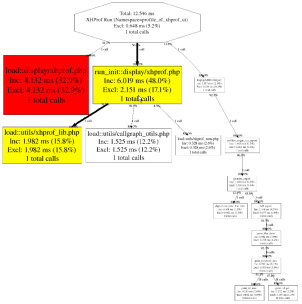
更に、Callgraphというものが見れるらしい。
プログラム実行の遷移図みたいなもので、重い部分を赤とか黄で視覚的に表示してくれる…、ってこれは凄い!
インストール
インストールはダウンロードしたパッケージを、phpize→configure→make という他のPHP拡張同様の流れでコンパイルしてphp.iniに.soを追記します。
→ 具体的な方法
XHProf自体はpeclにもなっているようですので、peclでもインストールできるかも。
→ PECL :: Package :: xhprof
使い方
プロファイリングの開始、終了は pecl インストールで使えるようになった関数を呼び出すだけという簡単仕様になってるみたい。
<?php
// プロファイリングの開始
xhprof_enable();
// プロファイリングしたい部分。何らかの処理
hogehoge();
// プロファイリングの終了
$xhprof_data = xhprof_disable();
// データを生で閲覧
print_r($xhprof_data);
?>
このままだと、データが綺麗に見えないので、同梱のPHPプログラムによって整形出力します。
ダウンロードしたパッケージの、examples以下にあるsample.phpや、xhprof_html, xhprof_lib 以下のファイルなんかが参考に出来るでしょう。
データを綺麗に表示する部分のソースはPHPなので、比較的簡単にソースを改造して、プロファイリング画面のUIを柔軟に変えることが出来そうですね。
PHP5.2以上で動作するようです。
関連エントリ
- PHPアプリのプロファイリングをWebベースで行う「webgrind」
似たようなツールを過去にも紹介しましたね
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



