CSSでピンバルーンを作成するチュートリアル
2009年04月23日-
スポンサード リンク
Create CSS pin balloons with ease
CSSでピンバルーンを作成するチュートリアル。
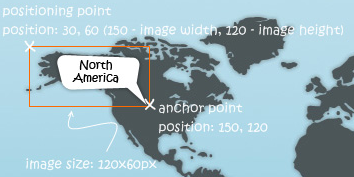
次のような、カーソルを合わせるとハイライトされるような吹き出しをJavaScriptなしで作るチュートリアルです。

実際の動作はデモページを確認。
CSSのpositionとかhoverとかを組み合わせて作成してるみたいです。
吹き出し画像は透過PNG画像。

デモページ自体がサンプルページとなっているので、同じようなものを作りたい時に画像とCSSをちょっと書き換えて、サッと作れちゃうかもしれません。
タグ構造もとてもスッキリ
<div id="map">
<div id="america"></div>
<div id="europe"></div>
<div id="africa"></div>
<div id="asia"></div>
<div id="australia"></div>
<div id="southAmerica"></div>
</div>
CSSでピンバルーンを作成するチュートリアル。
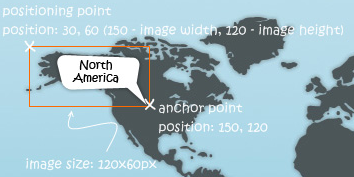
次のような、カーソルを合わせるとハイライトされるような吹き出しをJavaScriptなしで作るチュートリアルです。

実際の動作はデモページを確認。
CSSのpositionとかhoverとかを組み合わせて作成してるみたいです。
吹き出し画像は透過PNG画像。

デモページ自体がサンプルページとなっているので、同じようなものを作りたい時に画像とCSSをちょっと書き換えて、サッと作れちゃうかもしれません。
タグ構造もとてもスッキリ
<div id="map">
<div id="america"></div>
<div id="europe"></div>
<div id="africa"></div>
<div id="asia"></div>
<div id="australia"></div>
<div id="southAmerica"></div>
</div>
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



