CSSでクールにデザインされた階層ドロップダウンボックス実装jQueryプラグイン「mcDropdown」
2009年04月24日-
スポンサード リンク
Giva Labs - mcDropdown jQuery Plug-in | Giva
CSSでクールにデザインされた階層ドロップダウンボックス実装jQueryプラグイン「mcDropdown」。
一見なんの変哲もないドロップダウンですが、「▼」のボタンをクリックして驚き。

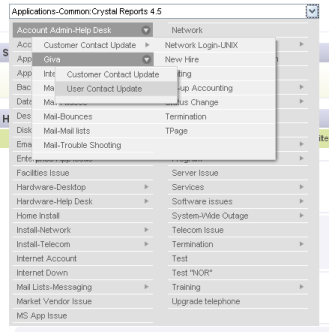
次のようなCSSでスタイルされたカッコいいドロップダウンが出現します。
階層が深いメニューであっても、普通のcomboボックスに比べて非常に分かりやすく作ることが出来ます。
CSSでレイアウトを調整できるというのはいいですね。
しかも、このドロップダウン、自由入力にも対応しており、「a」を入力したところ、補完候補をサジェストしてくれます。
JavaScriptも駆使されて実現されたこの機能ですが、うまく使えばサイトのナビゲーションを分かりやすくすることが可能かもしれません。
ドロップダウン関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



