FirePHPがますます便利になっている件
2009年04月14日-
FirePHP - Firebug Extension for AJAX Development
FirePHPがますます便利になっている件、ということで、以前に紹介したFirePHPですが、色々と更新されているようなのでご紹介。
アイコンも変わってます
まず、どういうことが出来るか、という点です。以前紹介した時とやり方が結構改善されているみたい。
<?php
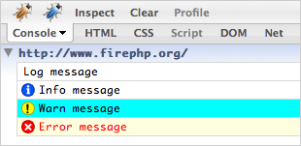
FB::log('Log message');
FB::info('Info message');
FB::warn('Warn message');
FB::error('Error message');
?>
と書くと、以下のように表示されます。
firebugのconsole.logみたいに使えます。
PHPのコード内で、1行でかけるのでなかなか便利そうです。
次のように、オブジェクト指向で書くこともできるみたい
<?php
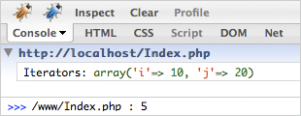
$firephp = FirePHP::getInstance(true);
$var = array('i'=>10, 'j'=>20);
$firephp->log($var, 'Iterators');
?>

配列の中身を画面上じゃなくて、Firebug内に表示。
FB::hogeのようにスタティックで呼ぶほうが個人的にはシンプルでいいなぁという感じです。
fb()関数もあって、関数ベースが好きな方でも簡単に呼び出せます。
Zend_Framework用のクラスなんかも公開されているようです。
詳しい使い方についてはこちら
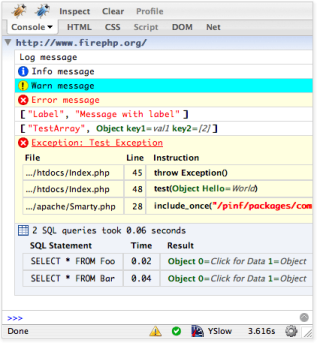
「Integrating FirePHP for Ajax Development」のエントリを見ると、次のように様々な情報も表示できるようです。
Exception情報や、SQLに関する情報を表示した例
FirePHPの情報のやり取りにはHTTPヘッダーを使っているらしく、AJAXのような、そのまま表示できないようなコンテンツのデバッグにも使うことができるようです。
表示できないコンテンツを見るには、普通にやると、サーバーのerror_logなんかに吐く必要がありますが、これはレンタルサーバなんかでも使えそうですね。
今後、同サイトにおいて、FirePHP1.0が出るのと、Developer CompanionというPHP以外の言語でも使えるようなものが出るみたいです。
アナウンスのメルマガみたいなものに登録できるようなので、登録してみてもよいかも。
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



