登録フォームにプログレスバーを表示するJavaScriptチュートリアル
2009年04月13日-
スポンサード リンク
Create a Progress Bar With Javascript - Nettuts
登録フォームにプログレスバーを表示するJavaScriptチュートリアルが公開されています。
1ページに表示する入力項目は出来るだけ少なくして、最初の抵抗感をなくすという手法がありますが、ページ移動した後に、あとどれだけなのかが分かるとより登録率を高められそう。
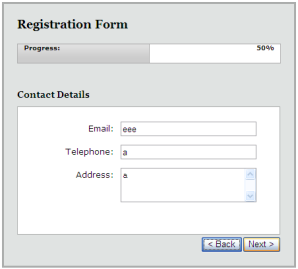
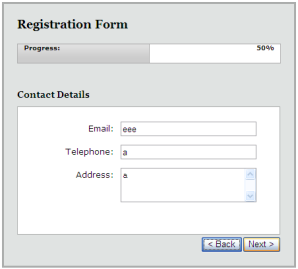
次のように、フォームの上部にJavaScriptを使って進捗状況を表示するチュートリアルとソースコードのDLが可能です。
デモページ

画面遷移もJavaScriptで軽快に動作します。
登録フォームの参考にするとよいかもしれませんね。
関連エントリ
登録フォームにプログレスバーを表示するJavaScriptチュートリアルが公開されています。
1ページに表示する入力項目は出来るだけ少なくして、最初の抵抗感をなくすという手法がありますが、ページ移動した後に、あとどれだけなのかが分かるとより登録率を高められそう。
次のように、フォームの上部にJavaScriptを使って進捗状況を表示するチュートリアルとソースコードのDLが可能です。
デモページ

画面遷移もJavaScriptで軽快に動作します。
登録フォームの参考にするとよいかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



