複数のテキスト入力に適したインタフェース実現用JavaScript「TextboxList」
2009年04月12日-
スポンサード リンク
TextboxList ・Devthought
複数のテキスト入力に適したインタフェース実現用Javascript「TextboxList」。
テキスト入力→改行を繰り返せば、アイテムがどんどん追加されていきます。
以下にデモを設置してみました。
複数のテキスト入力に適したインタフェース実現用Javascript「TextboxList」。
テキスト入力→改行を繰り返せば、アイテムがどんどん追加されていきます。
以下にデモを設置してみました。
・テキストに入力して改行でアイテム追加
・×ボタンでアイテム削除
・バックスペースでアイテムどんどん削除
複数アイテム、例えば、アイテムにタグを追加したいというな場合に使えますね。
で、このform内容を実際にPOSTした場合、Array ( [test] => a,b,c,d ) のように、カンマ区切りのデータが得られます。
PHPなら、サーバ側で、このデータをexplodeしてリストに出来ますね。
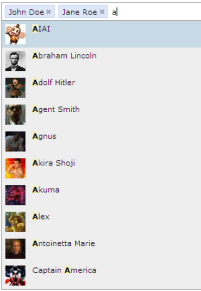
この仕組みを利用したオートコンプリートの仕組みも同時に配布されています。
以下のようにサジェストされます。
これはなかなかクールですね。
Mootoolsベースのスクリプトになっています。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



