CSSでゲームのような円形メニューを作るサンプル
2009年06月26日-
スポンサード リンク
Stu Nicholls | CSSplay | A circular menu with circular sub menus
CSSでゲームのような円形メニューを作るサンプル。
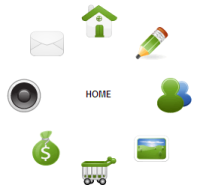
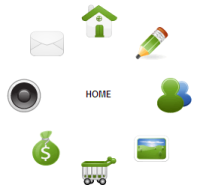
次のような、可愛い円形メニューが作れます。

アイコンにカーソルを合わせると、「HOME」といったメニュー内容が表示されるため、迷うことなく使えそう。
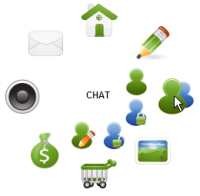
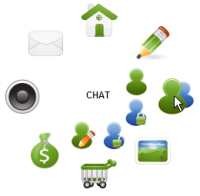
鉛筆にカーソルを合わせると、追加で2つのアイコンが表示され、次のアクションにいけます。

人型のアイコンにカーソルを合わせると、4つのアイコンが表示。

メールアイコンにあわせると次のアクションとなる4アイコンが表示。

という感じで、なかなかユニークなナビゲーションで、触っているだけでもなんとなく楽しい感じがします。
実装すると、それだけでアイデアの利いたサイトだなぁと思われそう。
こうした枠の幅を最小限にしてすべての項目を見せつつスマートに配置できるという点でUIとして優れていますね。
関連エントリ
CSSでゲームのような円形メニューを作るサンプル。
次のような、可愛い円形メニューが作れます。

アイコンにカーソルを合わせると、「HOME」といったメニュー内容が表示されるため、迷うことなく使えそう。
鉛筆にカーソルを合わせると、追加で2つのアイコンが表示され、次のアクションにいけます。

人型のアイコンにカーソルを合わせると、4つのアイコンが表示。

メールアイコンにあわせると次のアクションとなる4アイコンが表示。

という感じで、なかなかユニークなナビゲーションで、触っているだけでもなんとなく楽しい感じがします。
実装すると、それだけでアイデアの利いたサイトだなぁと思われそう。
こうした枠の幅を最小限にしてすべての項目を見せつつスマートに配置できるという点でUIとして優れていますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



