iPhoneスタイルのチェックボックスをjQueryで簡単実装
2009年06月19日-
スポンサード リンク
Introducing iPhone-style Checkboxes
iPhoneスタイルのチェックボックスをjQueryで簡単実装。
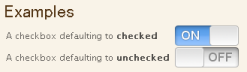
次のようなiPhoneに使われているようなUIのチェックボックスを実装するライブラリが公開されています。
使い方は次のように、$(エレメント).iphoneStyle() という風に初期化するだけという簡単さです。
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$(':checkbox').iphoneStyle();
});
</script>
微妙にアニメーションする部分も芸が細かくていいです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



