JavaScriptのみで画像ツールで作った風のフォントを描画できるjQueryプラグイン「FontEffect」
2009年07月07日-
スポンサード リンク
FontEffect jQuery plugin
JavaScriptのみで画像ツールで作った風のフォントを描画できるjQueryプラグイン「FontEffect」
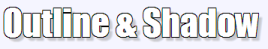
ontEffect プラグインを使って、次のようなフォントを描画することが出来ます。画像ではないところが驚き。




実装の容易さについても注目で、次のように、FontEffect メソッドにオプションを渡すだけです。
$('#example24').FontEffect({
outline:true, // 枠線
outlineColor1:"#00c", // 枠線色1
outlineColor2:"#00c", // 枠線色2
outlineWeight:1, // 枠線幅
shadow:true, // 影
shadowColor:"#ccf", // 影の色
shadowOffsetTop:4, // 影のオフセットトップ
shadowOffsetLeft:4, // 影のオフセットライト
shadowBlur:2, // 影のぼかし
shadowOpacity:0.05, // 影の透明度
gradient:true, // グラデーション
gradientColor:"#ccf" // グラデーション色
})
もちろん、すべてのオプションは渡さなくても動作します。
関連エントリ
JavaScriptのみで画像ツールで作った風のフォントを描画できるjQueryプラグイン「FontEffect」
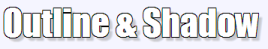
ontEffect プラグインを使って、次のようなフォントを描画することが出来ます。画像ではないところが驚き。




実装の容易さについても注目で、次のように、FontEffect メソッドにオプションを渡すだけです。
$('#example24').FontEffect({
outline:true, // 枠線
outlineColor1:"#00c", // 枠線色1
outlineColor2:"#00c", // 枠線色2
outlineWeight:1, // 枠線幅
shadow:true, // 影
shadowColor:"#ccf", // 影の色
shadowOffsetTop:4, // 影のオフセットトップ
shadowOffsetLeft:4, // 影のオフセットライト
shadowBlur:2, // 影のぼかし
shadowOpacity:0.05, // 影の透明度
gradient:true, // グラデーション
gradientColor:"#ccf" // グラデーション色
})
もちろん、すべてのオプションは渡さなくても動作します。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



