JavaScriptによって動的にアンチエイリアス化&選択してコピーも可能な仕組み「TypeSelect」
2009年07月13日-
スポンサード リンク
TypeSelect - Javascript-based Selectable Typefaces

JavaScriptによって動的にアンチエイリアス化&選択してコピーも可能な仕組み「TypeSelect」のご紹介。
以前、JavaScript を使い、Canvasを使ってアンチエイリアスがかかった綺麗な文字にする typeface.js という仕組み紹介しました。

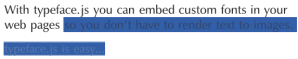
これにより、文字は簡単に綺麗になったのですが、テキストのコピーペーストが出来ないという問題がありました。

選択してコピーしても文字にはならない。
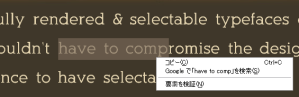
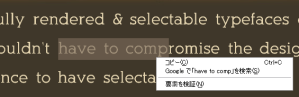
TypeSelect なら、1文字ごとに選択することが可能で、コピーすることも出来ます。

綺麗にレンダリングされた文字を選択している図
内部的にはtypeface.jsを使っているみたいですが、なかなか凄いハックですね。
関連エントリ

JavaScriptによって動的にアンチエイリアス化&選択してコピーも可能な仕組み「TypeSelect」のご紹介。
以前、JavaScript を使い、Canvasを使ってアンチエイリアスがかかった綺麗な文字にする typeface.js という仕組み紹介しました。

これにより、文字は簡単に綺麗になったのですが、テキストのコピーペーストが出来ないという問題がありました。

選択してコピーしても文字にはならない。
TypeSelect なら、1文字ごとに選択することが可能で、コピーすることも出来ます。

綺麗にレンダリングされた文字を選択している図
内部的にはtypeface.jsを使っているみたいですが、なかなか凄いハックですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



