色が徐々にアニメーションして変化していく効果を作成するjQueryプラグイン「jquery.color」
2009年07月10日-
スポンサード リンク
Plugins | jQuery Plugins
色が徐々にアニメーションして変化していく効果を作成するjQueryプラグイン「jquery.color」。
特定の色から別の色になめらかにアニメーションさせるには中間の色を計算して反映する必要がありますが、jQuery.color があれば簡単に実装できるみたい。

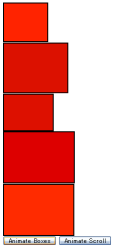
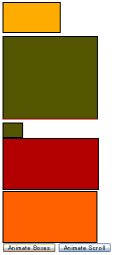
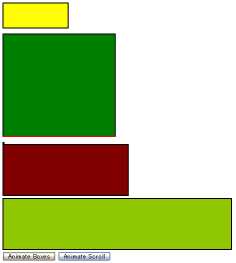
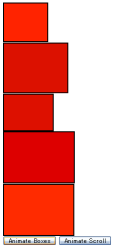
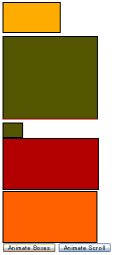
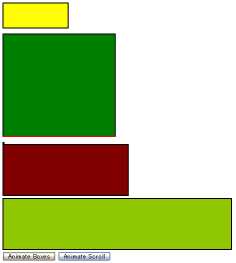
↓↓↓徐々に色が変わっていく↓↓↓

↓↓↓まだまだ変わります↓↓↓

デモページ - Animate Boxes ボタンを押してみましょう。
サイズの変更をしちゃうとレイアウトが崩れちゃうということであんまり使うことは無いのかもしれませんが、ボックス要素の色をアニメーション変化させ、目立たせるという用途にはなかなか使えそう。
関連エントリ
色が徐々にアニメーションして変化していく効果を作成するjQueryプラグイン「jquery.color」。
特定の色から別の色になめらかにアニメーションさせるには中間の色を計算して反映する必要がありますが、jQuery.color があれば簡単に実装できるみたい。

↓↓↓徐々に色が変わっていく↓↓↓

↓↓↓まだまだ変わります↓↓↓

デモページ - Animate Boxes ボタンを押してみましょう。
サイズの変更をしちゃうとレイアウトが崩れちゃうということであんまり使うことは無いのかもしれませんが、ボックス要素の色をアニメーション変化させ、目立たせるという用途にはなかなか使えそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



