入力したパスワードをビジュアライズできる「Chroma-Hash」
2009年08月03日-
スポンサード リンク
Chroma-Hash Demo
入力したパスワードをビジュアライズできる「Chroma-Hash」。
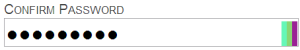
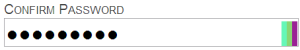
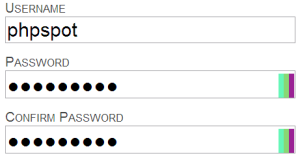
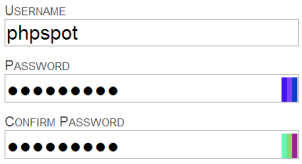
次のように、パスワードフィールドの横に3色の図形を描画できます。

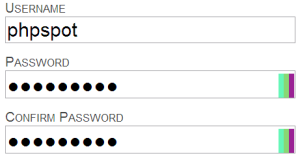
ビジュアライズすることで、パスワードの確認に、同じパスワードが入っているかをチェックすることが可能です。

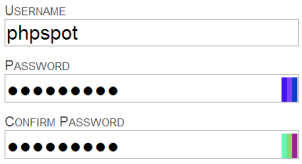
パスワードが違うと次のように色が違うので一目瞭然です。

入力したパスワードをビジュアライズできる「Chroma-Hash」。
次のように、パスワードフィールドの横に3色の図形を描画できます。

ビジュアライズすることで、パスワードの確認に、同じパスワードが入っているかをチェックすることが可能です。

パスワードが違うと次のように色が違うので一目瞭然です。

パスワードフィールドは、●になっていて何が入っているか分かりませんが、このように色で再現されれば入力が分かるというわけですね。
ちゃんとしたライブラリを使わないと、この図からパスワードを推測されてしまうので注意は必要ですが、仕組みとして面白いですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



