CSSリストに関する5つのテクニック集
2009年08月08日-
スポンサード リンク
5 CSS tricks with lists | Pieter Beulque
ul, ol, dt などのリストを使った各種テクニック集が紹介されています。
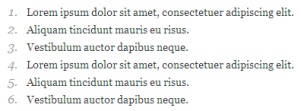
(1) 数値部分とリスト部分のデザイン分け
(2) メニュー風のリスト作成
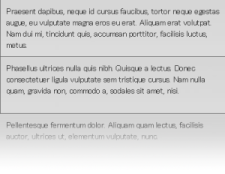
(3) 最後の要素がフェードアウトするリスト作成
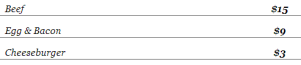
(4) 飲食店のメニュー風にスタイルされたリスト作成
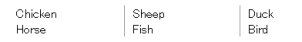
(5) 1つのリスト要素を複数行にするリスト作成
HTML、CSSがサンプルとして公開されています。
知っておくと便利そうなテクニックですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



