JavaScriptのウィジェット作成や各種メニュー作成等、便利なチュートリアル集のまとめ
2009年08月18日-
JavaScriptのウィジェット作成や各種メニュー作成等、便利なチュートリアル集のまとめ。
ここ最近で巡回したもので便利そうなチュートリアルを以下にまとめてみました。
沢山あるので使えそうなものだけ覚えておくとよいかもしれません。
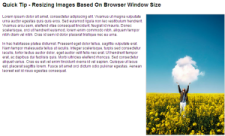
Quick Tip ・Resizing Images Based On Browser Window Size
ブラウザサイズによって画像のサイズを変えるjQueryチュートリアル
Horizontal Sub-nav with CSS & jQuery - Subnavigation Tutorial - CSS Tutorial - jQuery Tutorial
水平サブナビゲーション実現のためのjqueryチュートリアル
Making an Expanding Code Box
一定サイズに綺麗に収まり、マウスオーバーで元のサイズになって中身が見れるコードボックス作成
Create a Dynamic Scrolling Content Box Using AJAX
jQueryを使い動的にアイテムをロードして無限スクロールが可能なアイテムボックス実装チュートリアル
Create a Thumbnail Gallery with Slick Heading and Caption Effect with jQuery | Queness
なめらかにアニメーションするイメージ上キャプション作成チュートリアル
How to Create A Simple Web-based Chat Application - Nettuts+
シンプルなウェブベースチャット作成チュートリアル
Create a Slick and Accessible Slideshow Using jQuery
なめらかにスライドする紙芝居風スライドショー実装のチュートリアル
→デモページ
Ajaxed Sliding Shopping Cart With jQuery
カートが目立たず、いい感じにスライドしてくれるショッピングカートの仕組み
Animated Navigation w/ jQuery & CSS | jQuery Navigation | jQuery Tutorial | Easy jQuery Navigation Tutorial
アニメーションするナビゲーション作成チュートリアル
→デモページ
Create The Fanciest Dropdown Menu You Ever Saw | Web Design Tutorials | Creating a Website | Learn Adobe Flash, Photoshop and Dreamweaver
ファンシーなドロップダウンリスト作成チュートリアル
→デモページ
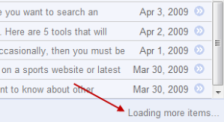
Create a Twitter-Like Widget - Nettuts+
TwitterみたいなLoadMoreで次のエントリを画面内に表示するチュートリアル
→デモページ
Create the accordion effect using CSS3 | The CSS Ninja - All things CSS, Javascript & xhtml
CSS3でアコーディオンエフェクトをかける例
→デモページ
Delete Records with Random Animation Effect using jQuery and Ajax.
アニメーションと共にその場でレコードを削除しDBにも反映させるスクリプトチュートリアル
→デモページ
Drag & Drop with PHP & jQuery | Papermashup.com
PHPとjQueryでドラッグ&ドロップ後、サーバーに保存するチュートリアル
FancyPlayer ? jQuery Fancybox and Flowplayer Integration Tutorial | WebGurus Design Blog
FancyBoxとFlowplayerでLightBox上で動画を流す仕組みを作成するチュートリアル
How to Build an Auto-Expanding Textarea jQuery Plugin, Part 1
自動で拡張するテキストエリアの作成チュートリアルその1
→デモページ
How to Build an Auto-Expanding Textarea jQuery Plugin, Part 2
自動で拡張するテキストエリアの作成チュートリアルその2
How to Build an Auto-Expanding Textarea jQuery Plugin, Part 3
自動で拡張するテキストエリアの作成チュートリアルその3
How to Create a Beautiful Dropdown Blogroll Without JavaScript | Pro Blog Design
ドロップダウン形式のブログロール作成チュートリアル
jQuery Ajax delete | Papermashup.com
AjaxでアイテムデリートするjQueryチュートリアル
→デモページ
Twitter like Search with jQuery and Ajax.
ajaxでリアルタイムTwitter検索
→デモページ
bit.lyのAPIを使ってAjaxでURLを速攻で短くするサンプルプログラム
16 Impressive Flash-Like Javascript Animation Inspirations, Tutorials and Plugins | Queness
JavaScriptでFlash風アニメーションを実現するお手本サイト集、チュートリアルやプラグイン集
サイトに実装してユーザビリティ向上などに役立てられるかも。
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



