JavaScriptコーディングに関するテクニックやパフォーマンス等のリファレンス集
2009年08月20日-
スポンサード リンク
最近発見した、JavaScriptコーディングに関するテクニックやパフォーマンス等の参考になりそうなエントリをリファレンスをまとめてみました。
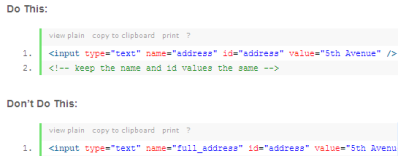
Avoiding Problems With JavaScript’s getElementById Method in Internet Explorer 7 | Impressive Webs
IE7のgetElementByIdで起こる問題を避けるためのTIPS集。

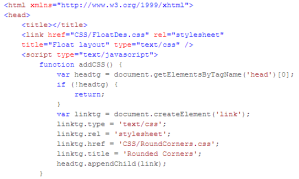
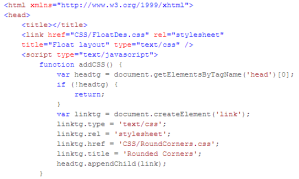
How to add a CSS Link programmatically using JavaScript
<link>タグをJavaScriptによって動的に作成してCSSを動的に設定するコード例

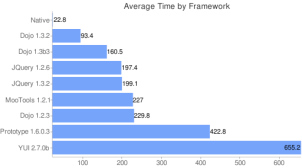
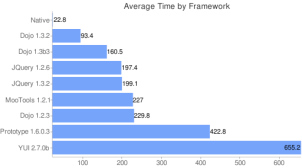
JavaScript CSS Selector Benchmarks
CSSセレクタでDOMにアクセスする際の各フレームワークでの速度ベンチマーク比較

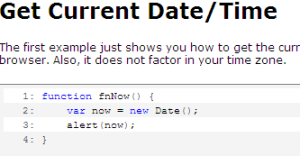
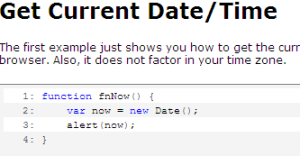
6 Ways To Work With Dates In JavaScript ? Williamsport Web Developer Weblog
JavaScriptで日付を扱うための方法6種類

Genii Software | WebEditors
膨大なWYSIWYGエディタのリスト。ブラウザ対応も一目で分かる

JavaScriptで覚えておくとよいデータ構造 - 配列・オブジェクト - 何かしらの言語による記述を解析する日記

Learn How To Create Your Own jQuery Plugin
独自jqueryプラグインの作り方

OoeyGUI - Cross-domain AJAX Requests
クロスドメインでajaxする方法。phpでプロキシ or mod_rewrite で書き換えについて解説

Zakas’ JavaScript performance tips - James Padolsey
JavaScriptのパフォーマンスに関するTIPS

デベロッパー ガイド - AJAX Libraries API - Google Code
GoogleにあるjQuery等各種JavaScriptライブラリを読み込むためのヘルプページ。
Googleのコードを読むことでWEB全体のトラフィックを抑えられます

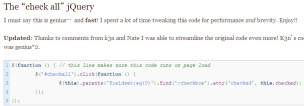
Easiest “check all” ever with jQuery / Brian Cray's Blog
チェックボックスの「すべてチェック」のjQueryスニペット。ふとしたときに意外と使えると思います。

他にもよいものがあれば教えてください:−)
Avoiding Problems With JavaScript’s getElementById Method in Internet Explorer 7 | Impressive Webs
IE7のgetElementByIdで起こる問題を避けるためのTIPS集。

How to add a CSS Link programmatically using JavaScript
<link>タグをJavaScriptによって動的に作成してCSSを動的に設定するコード例

JavaScript CSS Selector Benchmarks
CSSセレクタでDOMにアクセスする際の各フレームワークでの速度ベンチマーク比較

6 Ways To Work With Dates In JavaScript ? Williamsport Web Developer Weblog
JavaScriptで日付を扱うための方法6種類

Genii Software | WebEditors
膨大なWYSIWYGエディタのリスト。ブラウザ対応も一目で分かる

JavaScriptで覚えておくとよいデータ構造 - 配列・オブジェクト - 何かしらの言語による記述を解析する日記

Learn How To Create Your Own jQuery Plugin
独自jqueryプラグインの作り方

OoeyGUI - Cross-domain AJAX Requests
クロスドメインでajaxする方法。phpでプロキシ or mod_rewrite で書き換えについて解説

Zakas’ JavaScript performance tips - James Padolsey
JavaScriptのパフォーマンスに関するTIPS

デベロッパー ガイド - AJAX Libraries API - Google Code
GoogleにあるjQuery等各種JavaScriptライブラリを読み込むためのヘルプページ。
Googleのコードを読むことでWEB全体のトラフィックを抑えられます

Easiest “check all” ever with jQuery / Brian Cray's Blog
チェックボックスの「すべてチェック」のjQueryスニペット。ふとしたときに意外と使えると思います。

他にもよいものがあれば教えてください:−)
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



