jQueryでリアルタイムにCSSを書き換えるサンプル
2009年08月30日-
スポンサード リンク
Live CSS Editing With jQuery | Dev Words
jQueryでリアルタイムにCSSを書き換えるサンプルが公開されています。

デモページ
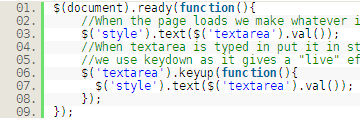
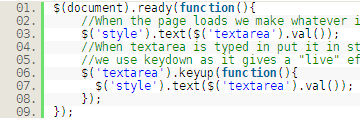
次のようなコードで容易にページの<style>の中身を書き換えちゃうというサンプルです。

jQueryでリアルタイムにCSSを書き換えるサンプルが公開されています。

デモページ
次のようなコードで容易にページの<style>の中身を書き換えちゃうというサンプルです。

これを応用して、ブックマークレットでLightBox起動→中身書き換え→反映 なんていうことをやっても便利に使えるかもしれませんね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



