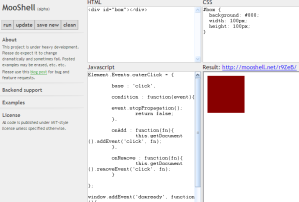
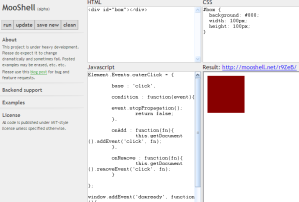
指定の要素”以外”をクリックした時のイベントouterClickの実装
2009年09月07日-
スポンサード リンク
Custom outerClick event / Portfolio / Christoph Pojer
指定の要素”以外”をクリックした時のイベントouterClickの実装法が紹介されています。
通常、指定の要素をクリックした際のイベントには、click を用いますが、それの逆のイベントを作成する方法です。
MooToolsベースですが、特定のエレメントのクリックに失敗したとき用にこういうイベントを用意しておくと便利ですね。

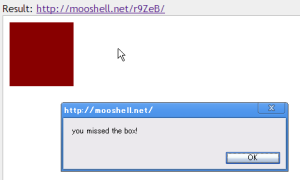
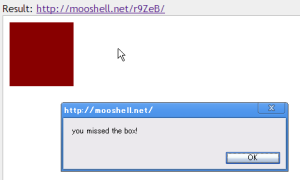
範囲外をクリックして alert した図

関連エントリ
指定の要素”以外”をクリックした時のイベントouterClickの実装法が紹介されています。
通常、指定の要素をクリックした際のイベントには、click を用いますが、それの逆のイベントを作成する方法です。
MooToolsベースですが、特定のエレメントのクリックに失敗したとき用にこういうイベントを用意しておくと便利ですね。

範囲外をクリックして alert した図

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



