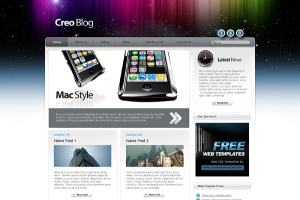
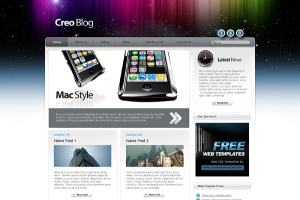
apple好きにはたまらないapple風のボタンやメニュー作成チュートリアル集
2009年10月07日-
スポンサード リンク
apple好きにはたまらないapple風のボタンやメニュー作成チュートリアル集が公開されていました。
iPhoneをとってみても、とにかくUIが素晴らしいapple。そのUIをサイトに取り込んでも当然映えるところが素晴らしいですね。



まるごとAppleっぽいサイト作成チュートリアルも。

以下のエントリより参照してください。
20 Apple-inspired Tutorials for Practice Web Designers
iPhoneをとってみても、とにかくUIが素晴らしいapple。そのUIをサイトに取り込んでも当然映えるところが素晴らしいですね。



まるごとAppleっぽいサイト作成チュートリアルも。

以下のエントリより参照してください。
20 Apple-inspired Tutorials for Practice Web Designers
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



