キーボードでアイテムやページの送り・戻しを簡単に実装できてしまうJavaScriptライブラリ「Paging Keys」
2009年10月15日-
キーボードでアイテムやページの送り・戻しを簡単に実装できてしまうJavaScriptライブラリ「Paging Keys」
GoogleReader や Livedoor Reader でも実装されている機能で、これをサイトに実装すると便利になるサイトは多いのではないでしょうか?
<script>タグでページに読み込むだけで使えるので使い方も簡単です。
実装できる機能としては、以下のようになっています
Kキー:前のアイテムへ
Jキー:次のアイテムへ
Lキー:前のページへ
Hキー:次のページへ
Rキー:リロード
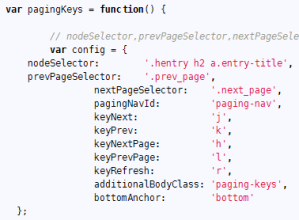
1つのアイテムをどのように定義するかというと、paging_keys.js という配布ファイルに含まれている以下の nodeSelector 部分にCSSのセレクタ形式で書いておけばよいだけです。
以下はデフォルト値です。
nodeSelector: '.hentry h2 a.entry-title'
このセレクタだと、次のようなタグをアイテムの先頭とします。
<div class="hentry"><h2><a class="entry-title">hogehoge</a></h2></div>
K / J をそれぞれ押下することで、このセレクタで定義したアイテム間を移動できます。
L / H のページ送りの場合は、それぞれ、<a class="next_page">次のページ</a> 、<a class="prev_page">前のページ</a> といった感じで<a>を定義しておくようです。
ここら辺のクラス名もソースに定義されています。
ソースには次のようにあって、コンフィグを簡単に書き換えられます。
面倒だから、と思っていた管理者の方も、簡単に実装できるのでサイトのユーザビリティ向上のために実装してみてはいかがでしょう?
因みに、prototype.jsベースで作られているようです。
Paging Keys - Example Usage (GitHub上のサイト)
実際に使ってみる場合はこちらのExampleサイトを参照
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



