大量のアイテムもスッキリとリスト形式のメニューにしてしまえる「jQuery ListMenu Plugin」
2009年10月22日-
スポンサード リンク
jQuery listmenu plugin - javascript list navigation menu control
大量のアイテムもスッキリとリスト形式のメニューにしてしまえる「jQuery ListMenu Plugin」
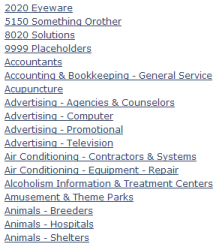
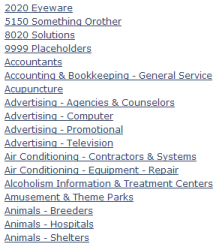
次のように大量のアイテムがあったとしても・・・

↓↓↓↓↓↓↓↓↓↓↓↓↓
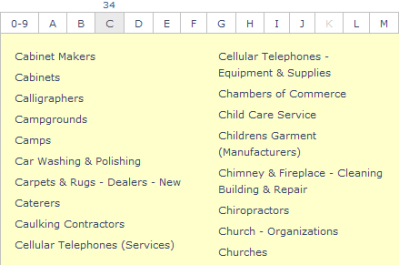
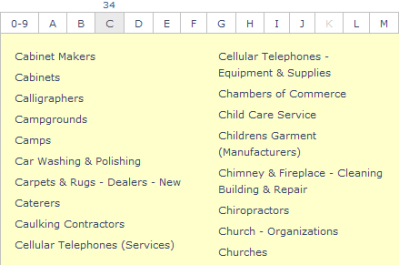
jQuery ListMenu Plugin があれば次のように超スッキリさせることが出来ます。

使い方はいたって簡単で、次のようにコードを書けば最低限実装できます。
$('#demo1').listmenu();
$('#demo1').listmenu( { option } ); で各種カスタマイズも可能です。
日本のサイトとしては日本語が欲しいところではありますが、IT用語集とか専門の略語とかの英語のアイテムを整理する部分では活躍してくれそうですね。
関連エントリ
大量のアイテムもスッキリとリスト形式のメニューにしてしまえる「jQuery ListMenu Plugin」
次のように大量のアイテムがあったとしても・・・

↓↓↓↓↓↓↓↓↓↓↓↓↓
jQuery ListMenu Plugin があれば次のように超スッキリさせることが出来ます。

使い方はいたって簡単で、次のようにコードを書けば最低限実装できます。
$('#demo1').listmenu();
$('#demo1').listmenu( { option } ); で各種カスタマイズも可能です。
日本のサイトとしては日本語が欲しいところではありますが、IT用語集とか専門の略語とかの英語のアイテムを整理する部分では活躍してくれそうですね。
関連エントリ
- ユニークで使えそうなjQueryプラグイン10個
- HTMLだけでは実現できないドロップダウンチェックリストの作成JavaScript
- おしゃれなリスト実装サンプル
- ナビゲーションのUIはこれで完璧かもなjQueryプラグイン集
関連の記事検索:JavaScript, plugin
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



