縦に長〜いドロップダウンメニューを使いやすくするjQueryサンプル「Long Dropdowns」
2009年10月21日-
スポンサード リンク
Long Dropdowns
縦に長〜いドロップダウンメニューを使いやすくするjQueryサンプル「Long Dropdowns」
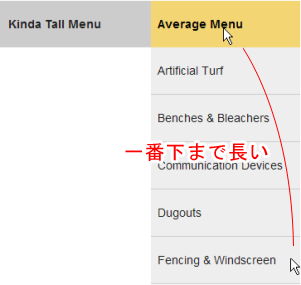
ドロップダウンメニューは限られたスペース内に沢山のナビゲーションを埋め込めるということで便利なのですが、多くなって縦に長くなってしまうと、下のほうのアイテムがクリックしづらくなります。
これを使いやすくしたのが今回のサンプル。
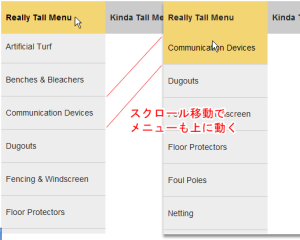
マウスを下に移動すると、少しのマウス移動でメニュー自体が上にニュイーンと上がってきてくれます。
結果的にカーソル移動量が少なくなって使いやすくなります。
最初は驚くかもしれませんが、なれると便利ですし、一番したまでいってもループして戻ってくるという仕様なので、見逃した、という失敗も避けられます。
これは新しい上に、なかなか合理的なUIではないでしょうか。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



