CSSで作るシンプルかつクールなボタンサンプル「Simply-Buttons v2」
2009年11月12日-
スポンサード リンク
CSSで作るシンプルかつクールなボタンサンプル「Simply-Buttons v2」。
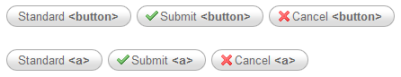
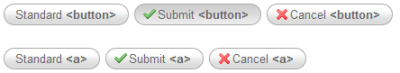
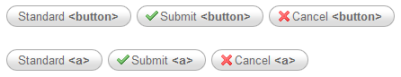
次のような丸みを帯びたボタンや、角丸の綺麗なボタンのサンプルがダウンロード可能です。
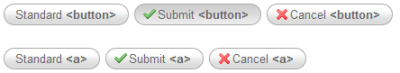
CSSでスタイリングして、更にJavaScript で押した際のイメージ切替が行われます。


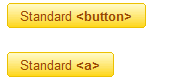
ボタンを押すと以下のようにボタンが凹みます。

テキストはなんでもいいので汎用に使えます。一度導入してしまえば次から簡単に綺麗なボタンが設置できますね。
ダウンロードは以下のエントリを参照してください。
Simply-Buttons v2 : p51 Labs
次のような丸みを帯びたボタンや、角丸の綺麗なボタンのサンプルがダウンロード可能です。
CSSでスタイリングして、更にJavaScript で押した際のイメージ切替が行われます。


ボタンを押すと以下のようにボタンが凹みます。

テキストはなんでもいいので汎用に使えます。一度導入してしまえば次から簡単に綺麗なボタンが設置できますね。
ダウンロードは以下のエントリを参照してください。
Simply-Buttons v2 : p51 Labs
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



