IE共通の9つのCSSバグをそれぞれ解決する方法
2009年11月18日-
IE共通の9つのCSSバグをそれぞれ解決する方法がNettutsにて紹介されています。
どれも、なんでだろうと頭を悩ましそうな問題なので解決法を知っておくと簡単に対処できそうです。
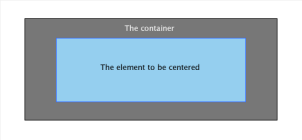
1. センタリングが効かない問題
margin: auto を指定した場合の期待する結果
IEの場合以下のようになりますが↑にするための解決法が書かれています
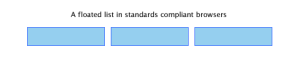
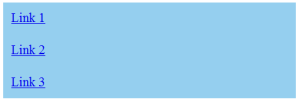
2. 横に並べたいリストが階段状になってしまう 
IEの場合以下のようになってしまいますがこの解決法も記載されています
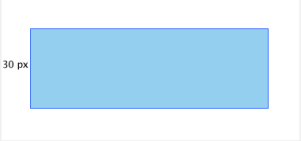
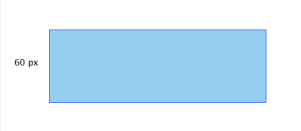
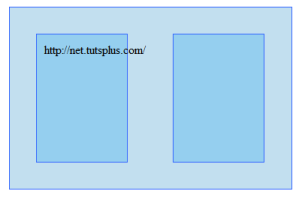
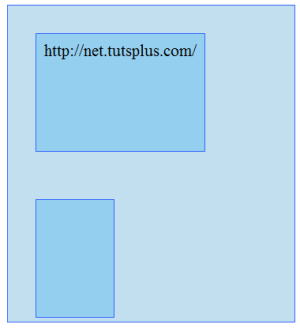
3. ダブルマージンフロートバグ
マージンの指定が期待通りに出ている例
↓ IEの場合、margin: 30px 0 0 30px; で定義した値が正しく適用されない例も解決法があります
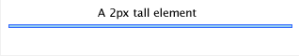
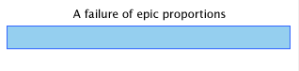
4. heightの高さ指定が効かないバグ
height:2px を指定した場合の想定する表示
IEはなぜか2pxにならないのでこれも解決法が示されてます
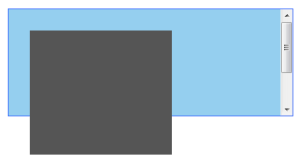
5. overflow:autoのバグ
overflow:auto によって要素ごとスクロール内に入れている例
要素がはみ出してしまっているIEの例。
6. ボックス要素のサイズにパディングが付与される問題
width, height 指定したはずなんだけどなんでかサイズが膨らんでしまっていてよく見るとpaddingの分まで増えてしまっているというバグに対処する方法
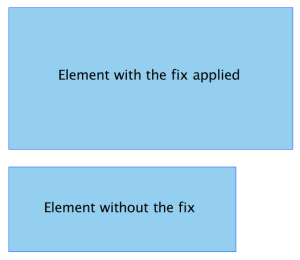
7. min-heightの指定方法
普通は使えないmin-heightをIEでもハックを使うことで指定できる方法が紹介されています
8. フロートレイアウトのバグ
期待するレイアウト
が、IEでは以下のようになってしまうので、それを防ぐための記述法が紹介されています
9. リスト要素間のスペースが出来てしまう問題
期待するリスト要素の表示方法
リストを定義して、背景を指定しただけなのに大きなスペースが要素間に出来てしまっているのをいかに解決するかという方法が紹介されています
具体的なコードなどは以下のエントリを参照してください。
9 Most Common IE Bugs and How to Fix Them - Nettuts
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



