JavaScriptでJPEGをエンコードするというクレイジーな発想が実現
2009年11月27日-
スポンサード リンク
JavaScriptでJPEGをエンコードするというクレイジーな発想が実現されました。
使い方も非常に簡単で、次のようにオブジェクト指向になっています。
// インスタンス作成
var myEncoder = new JPEGEncoder([quality]);
// エンコード実行
var JPEGImage = myEncoder.encode(CanvasPixelArray,[quality])
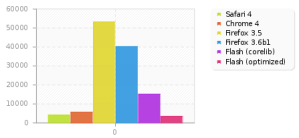
また、このベンチマーク結果がおもしろいです。Safari・Chrome速いです。
以下のページを参照してください。
A JPEG Encoder for JavaScript [bytestrm]
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



