jQueryで幅の大きなドロップダウンメニュー作成チュートリアル
2009年11月09日-
スポンサード リンク
jQueryで幅の大きなドロップダウンメニュー作成チュートリアル。
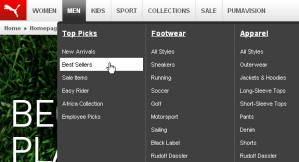
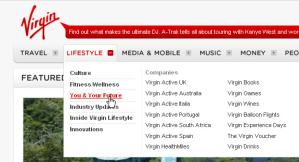
ドロップダウンというと、単一の列を想像しますが、実際には、横に広がったほうが見やすいかもしれませんね。
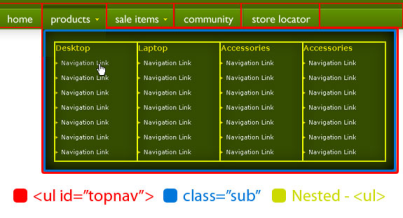
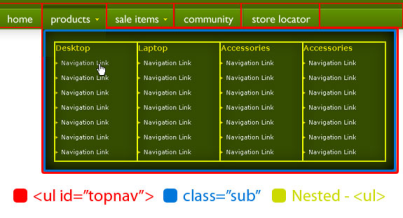
次のような幅の広いドロップダウンメニューを実装する例になってます。

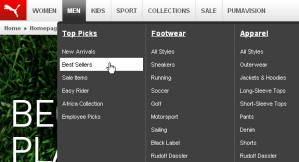
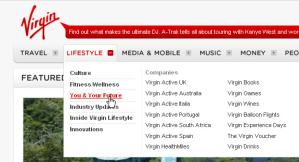
同じようなドロップダウンの例も色々公開されていてリデザインの際の参考にできるかもしれませんね。



以下のエントリを参照してください。
Mega Drop Down Menu w/ CSS & jQuery | Dropdown Menu | drop down menus | CSS Menu Tutorial | Drop Down Menu Tutorial
ドロップダウンというと、単一の列を想像しますが、実際には、横に広がったほうが見やすいかもしれませんね。
次のような幅の広いドロップダウンメニューを実装する例になってます。

同じようなドロップダウンの例も色々公開されていてリデザインの際の参考にできるかもしれませんね。



以下のエントリを参照してください。
Mega Drop Down Menu w/ CSS & jQuery | Dropdown Menu | drop down menus | CSS Menu Tutorial | Drop Down Menu Tutorial
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



