現地案内の説明ページ等で重宝しそうなインタラクティブなマップ作成用jQueryプラグイン
2009年11月10日-
スポンサード リンク
現地案内の説明ページ等で重宝しそうなインタラクティブなマップ作成用jQueryプラグインが公開されています。
地図にインタラクティブに動く情報を記述して表示させたいようなケースに便利です。
実際に現地説明図などをページに載せているサイトがありますが、地図にインタラクティブに情報を表示すると利用者が非常に便利に見れますね。
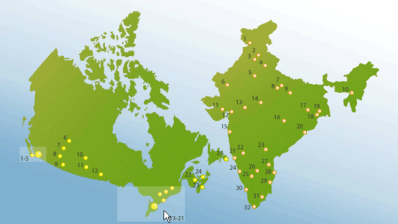
例えば、次のような地図があります。

黄色のポイントをクリックすればヒントが表示されます。

更に下のほうで、薄く白身がかかった部分をクリックすると地図を拡大することが出来ます。

上記のデモページはこちら
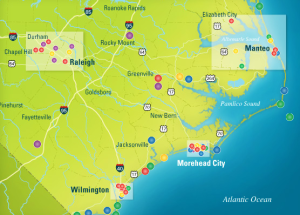
他にもサンプルがあります。


上記デモページはこちら
jQueryの機能を使ったアニメーション機能なんかも実装できます。
サイト制作請負をされている方は覚えておいて損はなさそうですね。
以下のエントリを参照してください。
A jQuery Plugin for Zoomable, Interactive Maps - New Media Campaigns
地図にインタラクティブに動く情報を記述して表示させたいようなケースに便利です。
実際に現地説明図などをページに載せているサイトがありますが、地図にインタラクティブに情報を表示すると利用者が非常に便利に見れますね。
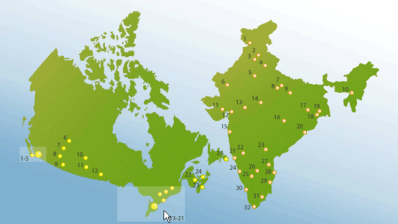
例えば、次のような地図があります。

黄色のポイントをクリックすればヒントが表示されます。

更に下のほうで、薄く白身がかかった部分をクリックすると地図を拡大することが出来ます。

上記のデモページはこちら
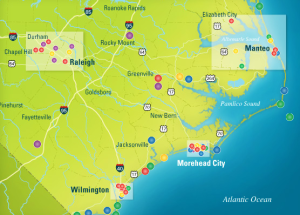
他にもサンプルがあります。


上記デモページはこちら
jQueryの機能を使ったアニメーション機能なんかも実装できます。
サイト制作請負をされている方は覚えておいて損はなさそうですね。
以下のエントリを参照してください。
A jQuery Plugin for Zoomable, Interactive Maps - New Media Campaigns
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



