jQueryでテキストにエフェクトをかけたりアニメーションさせたりするプラグイン集
2009年11月18日-
スポンサード リンク
jQueryでテキストにエフェクトをかけたりアニメーションさせたりするプラグイン集が色々まとまったエントリが公開されており、それぞれ便利に使えそうです。
テキストエフェクト
画像を使わずにJavaScriptやCSSを駆使してテキストにエフェクトを加えるものが色々。
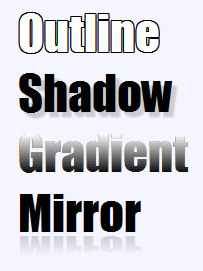
FontEffect jQuery Plugin
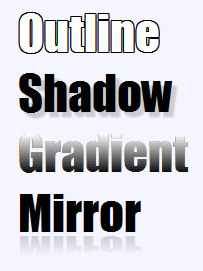
アウトラインや影、グラデーション効果をJavaScriptでかけることが可能。

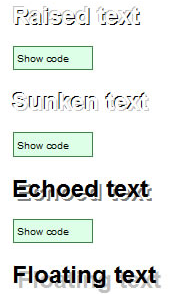
jQuery Label Effects
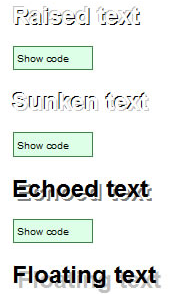
文字を盛り上がりや影付きにしたりできます

Text-shadow in IE with jQuery
IEでテキストを影付きにする例

Codename Rainbows
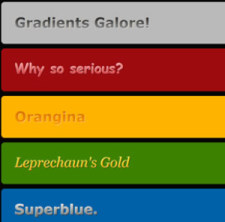
グラデーションなど様々なテキストエフェクトをかけることが可能

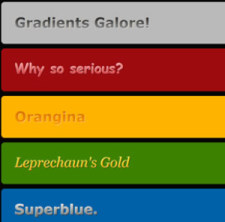
Textgrad – A jQuery Text Gradient Plugin
テキストにグラデーション効果を自由自在に与える

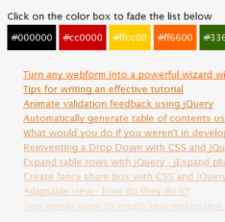
Fade colors using jQuery
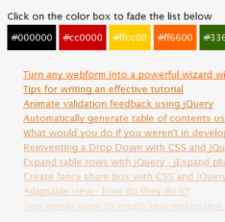
テキストにフェーディング機能をかけることが可能

アニメーション
テキストもアニメーションさせると色々な印象を与えることができますね。驚きの効果を楽に実装するためのライブラリなどが掲載されています。
Airport – Information Board Text Effect
空港の電光掲示板っぽいアニメーションをテキストに与えることが可能

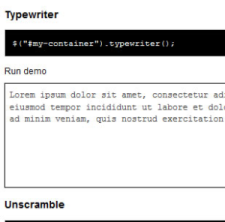
jQuery Grab Bag – Text Effects Plugin
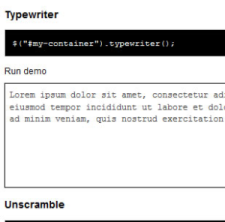
テキストにタイプライティング効果を付けたり、徐々に読めるテキストに変わっていくような機能を付けられます

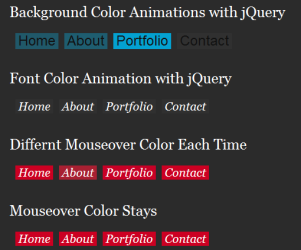
Playing with jQuery Color Plugin and Color Animation
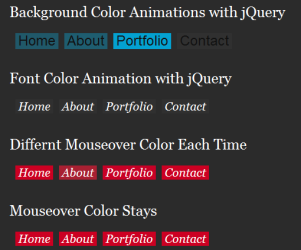
テキストの背景を自由にアニメーションさせる

3D Flying Text in jQuery
テキストを3Dアニメーションさせる

という感じでテキストだけですが驚くべきエフェクトを与えられるものですね。
リンク先を見るには以下のエントリを参照してください。
20 Easy to Use jQuery Text Effects and Animations : Speckyboy Design Magazine
テキストエフェクト
画像を使わずにJavaScriptやCSSを駆使してテキストにエフェクトを加えるものが色々。
FontEffect jQuery Plugin
アウトラインや影、グラデーション効果をJavaScriptでかけることが可能。

jQuery Label Effects
文字を盛り上がりや影付きにしたりできます

Text-shadow in IE with jQuery
IEでテキストを影付きにする例

Codename Rainbows
グラデーションなど様々なテキストエフェクトをかけることが可能

Textgrad – A jQuery Text Gradient Plugin
テキストにグラデーション効果を自由自在に与える

Fade colors using jQuery
テキストにフェーディング機能をかけることが可能

アニメーション
テキストもアニメーションさせると色々な印象を与えることができますね。驚きの効果を楽に実装するためのライブラリなどが掲載されています。
Airport – Information Board Text Effect
空港の電光掲示板っぽいアニメーションをテキストに与えることが可能

jQuery Grab Bag – Text Effects Plugin
テキストにタイプライティング効果を付けたり、徐々に読めるテキストに変わっていくような機能を付けられます

Playing with jQuery Color Plugin and Color Animation
テキストの背景を自由にアニメーションさせる

3D Flying Text in jQuery
テキストを3Dアニメーションさせる

という感じでテキストだけですが驚くべきエフェクトを与えられるものですね。
リンク先を見るには以下のエントリを参照してください。
20 Easy to Use jQuery Text Effects and Animations : Speckyboy Design Magazine
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



