飛び出る立体グラフィックを作成するPhotoshopチュートリアル
2009年11月20日-
スポンサード リンク
飛び出る立体グラフィックを作成するPhotoshopチュートリアル。
3D映画というのが流行っているらしいのですが、WEBサイトも3Dが流行るのかも。
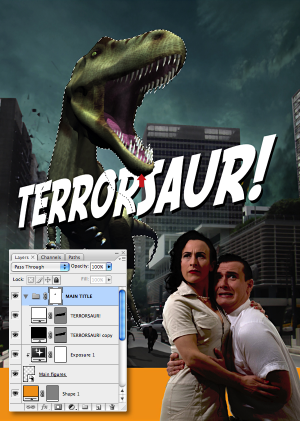
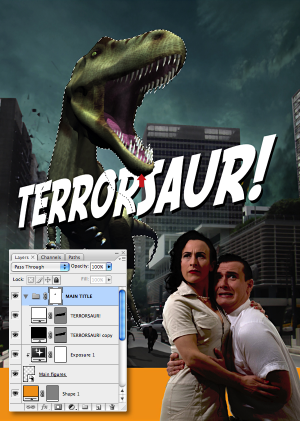
次のような、3Dめがねをかけてみたときにオブジェクトが飛び出すようなグラフィック作成の詳細が分かります。
3Dめがねをかけなくても、それなりに立体感が出てますね。

元となる画像

残念ながら、psdtuts plus のチュートリアルなので、詳細を見るには有料メンバー登録する必要があるみたいなのですが、なかなか興味深いチュートリアルですね。
以下のエントリから
Create an Awesome 3D Anaglyph Poster ? Psd Plus Tutorial - Psdtuts
3D映画というのが流行っているらしいのですが、WEBサイトも3Dが流行るのかも。
次のような、3Dめがねをかけてみたときにオブジェクトが飛び出すようなグラフィック作成の詳細が分かります。
3Dめがねをかけなくても、それなりに立体感が出てますね。

元となる画像

残念ながら、psdtuts plus のチュートリアルなので、詳細を見るには有料メンバー登録する必要があるみたいなのですが、なかなか興味深いチュートリアルですね。
以下のエントリから
Create an Awesome 3D Anaglyph Poster ? Psd Plus Tutorial - Psdtuts
関連の記事検索:チュートリアル
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



