select ボックスを超便利にしてくれユーザビリティ向上に使える「jQselectable」
2009年11月19日-
スポンサード リンク
select ボックスを超便利にしてくれユーザビリティ向上に使える「jQselectable」がGoogle Codeに公開されています。
jQというだけあって当然ながらjQueryプラグインの形式です。
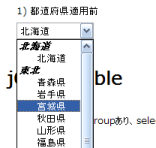
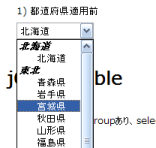
適用前の普通のSelect ボックスが便利に変化します

都道府県の縦に長かったものが横方向に超分かりやすく表示

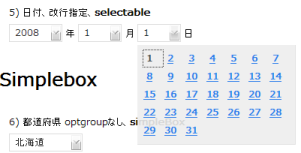
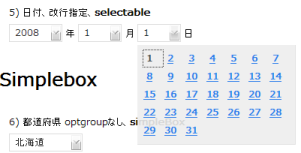
日付も次のように超分かりやすいセレクトに。縦に長いのとはもうオサラバできそうです。

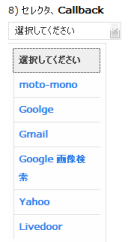
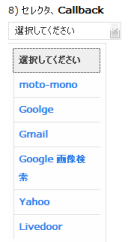
更に、コールバック関数によってクリックした後の動作も定義できるっぽいです。

はじめから日本対象という点でも使いやすいですね。
実装も、jQueryプラグインなので超使いやすいです。
次のように初期化するだけのようです。
$(".simpleBox").jQselectable({
set: "fadeIn",
setDuration: "fast",
opacity: .9
});
以下のエントリを参照してください。
jQselectable : make selectbox so useful
jQというだけあって当然ながらjQueryプラグインの形式です。
適用前の普通のSelect ボックスが便利に変化します

都道府県の縦に長かったものが横方向に超分かりやすく表示

日付も次のように超分かりやすいセレクトに。縦に長いのとはもうオサラバできそうです。

更に、コールバック関数によってクリックした後の動作も定義できるっぽいです。

はじめから日本対象という点でも使いやすいですね。
実装も、jQueryプラグインなので超使いやすいです。
次のように初期化するだけのようです。
$(".simpleBox").jQselectable({
set: "fadeIn",
setDuration: "fast",
opacity: .9
});
以下のエントリを参照してください。
jQselectable : make selectbox so useful
関連の記事検索:jQuery, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



