Twitterのhomeページを簡単に超絶カッコよくWYSIWYGで編集できる「Twitter Profile Designer」
2009年11月20日-
スポンサード リンク
Twitterのhomeページを簡単に超絶カッコよくWYSIWYGで編集できる「Twitter Profile Designer」。
デザイナーな方も、そうじゃない方も、超ハイセンスなTwitter画面をサクっと作って自慢できちゃいます。

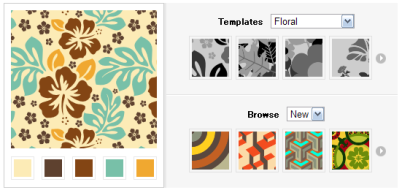
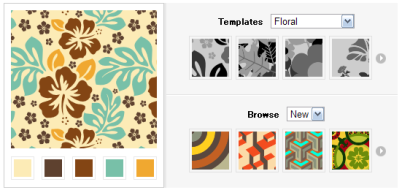
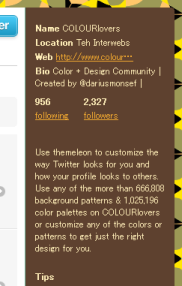
背景画像の指定が出来、デフォルトで様々な背景テンプレートが用意されていて、その色合いも自由に選べます。
画像が単に用意されていて、使うというのではなく、テンプレートからそれぞれの色味を選んで生成できるところが凄いです。

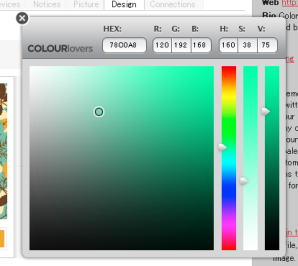
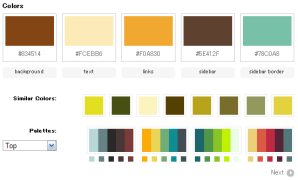
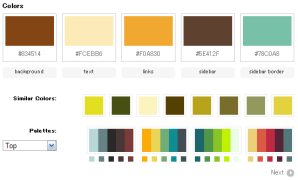
色合いも次のように、綺麗なカラーパレットから選択するだけで簡単指定。

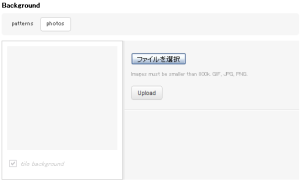
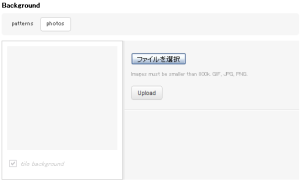
背景画像には写真をアップしてそのまま適用してみてみることも可能です。

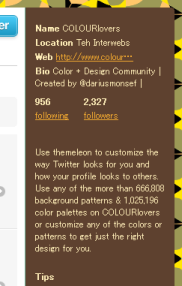
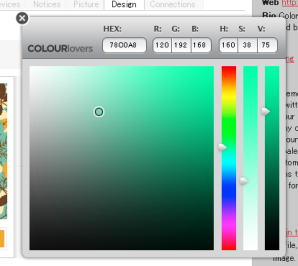
サイドバーのカラーパターンも見たまま編集が出来る上、スキーマを生成して好みのものに合わせることも可能です。

カラースキーマ定義部分

以下のページを参照してください。
themeleon :: Twitter Profile Designer by COLOURlovers
このブログの更新情報などを掲載している管理人のTwitterアカウント
phpspot (phpspot_kj) on Twitter
デザイナーな方も、そうじゃない方も、超ハイセンスなTwitter画面をサクっと作って自慢できちゃいます。

背景画像の指定が出来、デフォルトで様々な背景テンプレートが用意されていて、その色合いも自由に選べます。
画像が単に用意されていて、使うというのではなく、テンプレートからそれぞれの色味を選んで生成できるところが凄いです。

色合いも次のように、綺麗なカラーパレットから選択するだけで簡単指定。

背景画像には写真をアップしてそのまま適用してみてみることも可能です。

サイドバーのカラーパターンも見たまま編集が出来る上、スキーマを生成して好みのものに合わせることも可能です。

カラースキーマ定義部分

以下のページを参照してください。
themeleon :: Twitter Profile Designer by COLOURlovers
このブログの更新情報などを掲載している管理人のTwitterアカウント
phpspot (phpspot_kj) on Twitter
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



