Appleっぽいクールなボタン作成のための素材とチュートリアル
2009年12月16日-
スポンサード リンク
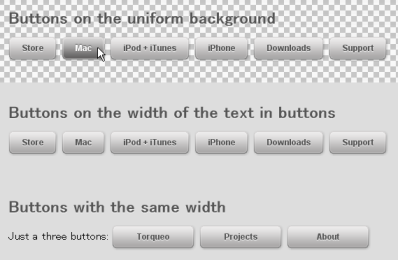
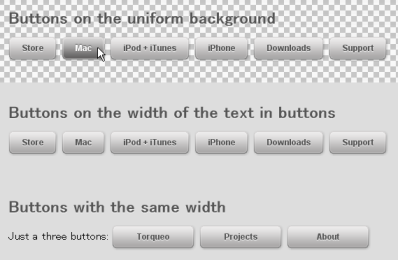
次のようなAppleっぽいクールなボタン作成のための素材とチュートリアルが公開されています。
PSDファイルもHTMLソースもダウンロード可能なので、ちょっと変えて実装してもよさそう。

背景が透明でも影付きで表示OKのようですね。
以下のエントリを参照してください。
Developing pretty buttons with css best practices / Neurons to bytes
PSDファイルもHTMLソースもダウンロード可能なので、ちょっと変えて実装してもよさそう。

背景が透明でも影付きで表示OKのようですね。
以下のエントリを参照してください。
Developing pretty buttons with css best practices / Neurons to bytes
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



