GoogleMapみたいに画像をズーム&グリグリ移動できるjQueryプラグイン「Mapbox」
2009年12月01日-
スポンサード リンク
GoogleMapみたいに画像をズーム&グリグリ移動できるjQueryプラグイン「Mapbox」。
自分で実装するとなるとかなり骨が折れそうなこの機能もjQueryプラグインで簡単に実装できるみたいです。
マウスホイールでズームし、ドラッグして地図移動が可能


ズームとか移動のコントローラーを付けることも可能で、これなら初心者にも簡単に気付いてもらえますね。

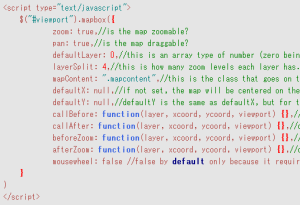
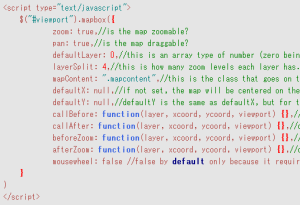
設置はjQueryを使うので、マークアップでズーム用に画像を数枚置いておき、$("#viewport").mapbox({mousewheel: true}); のように初期化するだけでOKです。
オプションも多数あるのでカスタマイズも出来ます。

ズーム前後に実行できるイベントハンドラも設定可能なので、柔軟性が高いですね。
以下のエントリを参照してください。
Mapbox: the jQuery Map
自分で実装するとなるとかなり骨が折れそうなこの機能もjQueryプラグインで簡単に実装できるみたいです。
マウスホイールでズームし、ドラッグして地図移動が可能


ズームとか移動のコントローラーを付けることも可能で、これなら初心者にも簡単に気付いてもらえますね。

設置はjQueryを使うので、マークアップでズーム用に画像を数枚置いておき、$("#viewport").mapbox({mousewheel: true}); のように初期化するだけでOKです。
オプションも多数あるのでカスタマイズも出来ます。

ズーム前後に実行できるイベントハンドラも設定可能なので、柔軟性が高いですね。
以下のエントリを参照してください。
Mapbox: the jQuery Map
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



