インタラクティブでアニメーションするグラフが描けるJSライブラリ「Highcharts」
2009年12月04日-
スポンサード リンク
インタラクティブでアニメーションするグラフが描けるJSライブラリ「Highcharts」が公開されています。

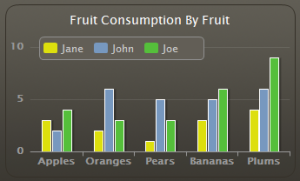
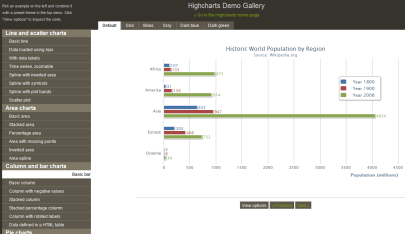
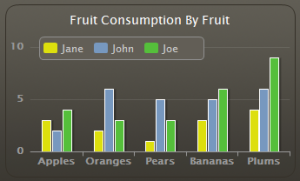
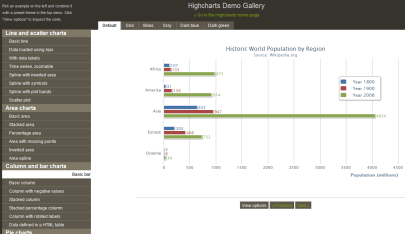
マウスが上に乗るとポップアップしてヒントが出るようなグラフもこのJSライブラリで描画できます。

デモページでは、実に多数のサンプルグラフを見ることが出来ます。

それにしてもJSなのに描画するグラフが滑らかでいいですね。
以下のエントリを参照してください。
Highcharts - Interactive JavaScript charts for your webpage
関連エントリ

マウスが上に乗るとポップアップしてヒントが出るようなグラフもこのJSライブラリで描画できます。

デモページでは、実に多数のサンプルグラフを見ることが出来ます。

それにしてもJSなのに描画するグラフが滑らかでいいですね。
以下のエントリを参照してください。
Highcharts - Interactive JavaScript charts for your webpage
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



