Photoshopのパフォーマンス改善のための6つの方法
2009年12月13日-
スポンサード リンク
Photoshoptimizeというサイトにパフォーマンス改善のためのTIPSが載っていました。
古いPhotoshopだと場所がちょっと違いますが、簡単にメモしてみました。
パフォーマンスは上がるかもしれませんが、利便性は下がってしまう可能性があるので注意してください。
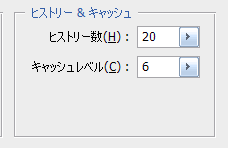
- 「編集」→「環境設定」→「パフォーマンス」で「キャッシュレベル」を 1 にする
- 「編集」→「環境設定」→「パフォーマンス」で「ヒストリー数」を少なめにする

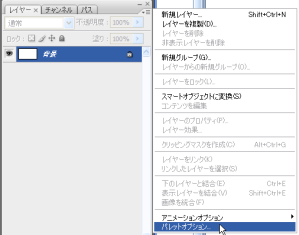
- レイヤーパネルの、「パレットオプション」で、サムネイルサイズを小さくor無しにする


- 「編集」→「環境設定」→「ファイル管理」で「プレビュー画像」の部分を「保存しない」に設定

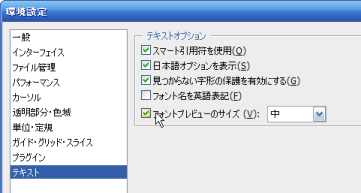
- 「編集」→「環境設定」→「テキスト」で「フォントプレビューのサイズ」のチェックを外す

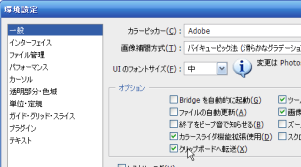
- 「編集」→「環境設定」→「一般」で「クリップボードへ転送」のチェックを外す

普段何気に使っているPhotoshopですが、設定を色々いじくって自分に最適化するのもよさそうですね。
以下のエントリを参照してください。
Photoshoptimize - Optimize Photoshop Performance
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



