ツールチップの機能、デザイン選びたい放題のjQueryのツールチッププラグイン30まとめ
2010年01月26日-
スポンサード リンク
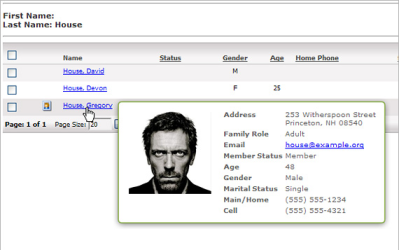
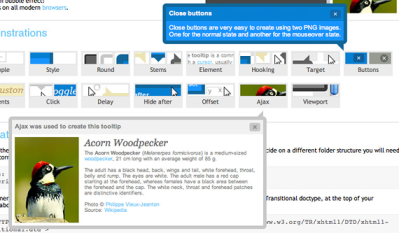
30 Stylish jQuery Tooltip Plugins
ツールチップの機能、デザイン選びたい放題のjQueryのツールチッププラグインが30種類もまとまったエントリのご紹介です。
jQueryだけでこれだけあるというのは驚きなのですが、ツールチップに迷った時とかのために参考に出来そうです。




個人的には、cssでデザインできてエレメントに属性を振っておくと自動で出てくるタイプのものがいいなぁと思います。あとはアニメーション効果などもカッコいいものがいいですね
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



