エントリに脚注を入れる場合に超便利な「jQuery Footnotes」
2010年01月21日-
スポンサード リンク
jQuery Footnotes | PlanetHolt.com
エントリに脚注を入れる場合に超便利な「jQuery Footnotes」。
脚注(きゃくちゅう)とは、ご存知、(※1) とかであとで詳しく補足したりするもののことですが、これをルールにのっとったHTMLとして書いておくことで自動で脚注を作成してくれます。
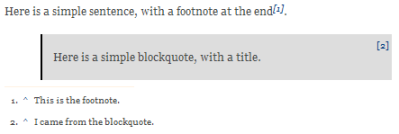
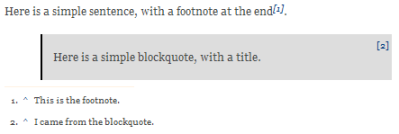
生成した脚注の例は次のようなもので、[1] とか [2] とかなっていて後ほど説明がはいってます。

このライブラリを使わずにやってしまうと、1と2の間に入れる場合とかに結構厄介なことになったりしそうですが、番号を自動でライブラリが振ってくれるので、ルールに沿って脚注をHTMLとして書いていくだけでOKです。
例えば、<span class="footnote">説明です</span> とか、<blockquote title="説明です2"> とか書いておくだけでOKなのはなかなか便利ではないでしょうか。

脚注を表示したい位置で、$(element).footnotes() するだけでOKです。
脚注の位置と、本文がHTML的に離れることはないのでHTMLの編集自体も楽になりますし、後で見たときにわかりやすいですね。
間に何かが入ろうと自動生成なので余裕で脚注を入れまくることが出来そうです。
エントリに脚注を入れる場合に超便利な「jQuery Footnotes」。
脚注(きゃくちゅう)とは、ご存知、(※1) とかであとで詳しく補足したりするもののことですが、これをルールにのっとったHTMLとして書いておくことで自動で脚注を作成してくれます。
生成した脚注の例は次のようなもので、[1] とか [2] とかなっていて後ほど説明がはいってます。

このライブラリを使わずにやってしまうと、1と2の間に入れる場合とかに結構厄介なことになったりしそうですが、番号を自動でライブラリが振ってくれるので、ルールに沿って脚注をHTMLとして書いていくだけでOKです。
例えば、<span class="footnote">説明です</span> とか、<blockquote title="説明です2"> とか書いておくだけでOKなのはなかなか便利ではないでしょうか。

脚注を表示したい位置で、$(element).footnotes() するだけでOKです。
脚注の位置と、本文がHTML的に離れることはないのでHTMLの編集自体も楽になりますし、後で見たときにわかりやすいですね。
間に何かが入ろうと自動生成なので余裕で脚注を入れまくることが出来そうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



