フォーム要素にうっすらデフォルト値を入れてヒント表示できる「jQuery Form Tips」
2010年01月12日-
スポンサード リンク
jQuery Form Tips Plugin
フォーム要素にうっすらデフォルト値を入れてヒント表示できる「jQuery Form Tips」
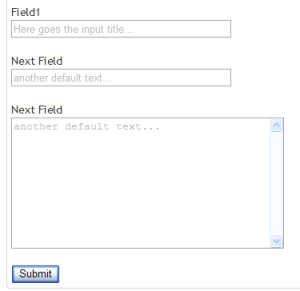
フォームにデフォルト値を入れておくことで利用者が何をいれていいのか、というのが直感的にわかり、かつスペースもとらないのでよく使われる手法ですが、実装も超簡単にやりたいですね。

jQuery Form Tips を使えば、フォーム要素の title 属性に値を入れておくだけでヒントを自動表示できます。
<p>
<label for="i1">Field1</label><br />
<input type="text" name="i1" id="i1" size="40" class="help" value="" title="Here goes the input title..." />
</p>
<p>
<label for="i2">Next Field</label><br />
<input type="text" name="i2" id="i2" size="40" class="help" value="" title="another default text..." />
</p>
<p>
<label for="i3">Next Field</label><br />
<textarea name="i3" id="i3" cols="40" rows="10" class="help" title="another default text..."></textarea>
</p>
コレさえ覚えておけば、イザという時にこの機能を実装したい場合にサクッと実装できそうです。
フォーム要素にうっすらデフォルト値を入れてヒント表示できる「jQuery Form Tips」
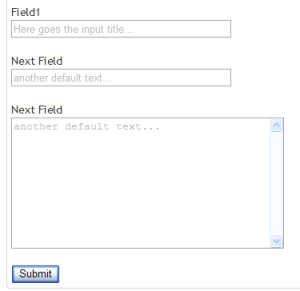
フォームにデフォルト値を入れておくことで利用者が何をいれていいのか、というのが直感的にわかり、かつスペースもとらないのでよく使われる手法ですが、実装も超簡単にやりたいですね。

jQuery Form Tips を使えば、フォーム要素の title 属性に値を入れておくだけでヒントを自動表示できます。
<p>
<label for="i1">Field1</label><br />
<input type="text" name="i1" id="i1" size="40" class="help" value="" title="Here goes the input title..." />
</p>
<p>
<label for="i2">Next Field</label><br />
<input type="text" name="i2" id="i2" size="40" class="help" value="" title="another default text..." />
</p>
<p>
<label for="i3">Next Field</label><br />
<textarea name="i3" id="i3" cols="40" rows="10" class="help" title="another default text..."></textarea>
</p>
コレさえ覚えておけば、イザという時にこの機能を実装したい場合にサクッと実装できそうです。
関連の記事検索:jQuery, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



