PHPでファイルアップロードの処理を超簡単にするクラス例「EasyUp」
2010年01月13日-
スポンサード リンク
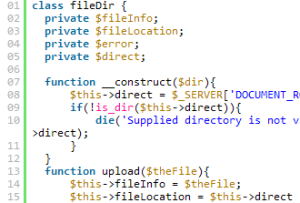
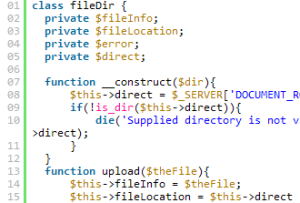
EasyUp - Simple File Uploads - Nick Brown Web Dude
PHPでファイルアップロードの処理を超簡単にするクラス例「EasyUp」が公開されています。

PHPでアップロードというとそのままで簡単なのですが、後で見たときにコードがよりわかりやすくなる方法です。
次のようなコードで、ファイルを指定ディレクトリにアップロードできます。
if(isset($_POST['mySubmit'])){
include 'easyUp.php';
$up = new fileDir('/myUploads/');
$up->upload($_FILES['myFile']);
}
更に削除する場合もdeleteメソッドを呼ぶだけで直感的でわかりやすい
$up = new fileDir('/myUploads/');
$up->delete('pic.jpg');
尚、元エントリの、new $fileDir という記述部分はおそらく間違いであると思うのでそのまま貼りつけても動かないので注意が必要です。
PHPでファイルアップロードの処理を超簡単にするクラス例「EasyUp」が公開されています。

PHPでアップロードというとそのままで簡単なのですが、後で見たときにコードがよりわかりやすくなる方法です。
次のようなコードで、ファイルを指定ディレクトリにアップロードできます。
if(isset($_POST['mySubmit'])){
include 'easyUp.php';
$up = new fileDir('/myUploads/');
$up->upload($_FILES['myFile']);
}
更に削除する場合もdeleteメソッドを呼ぶだけで直感的でわかりやすい
$up = new fileDir('/myUploads/');
$up->delete('pic.jpg');
尚、元エントリの、new $fileDir という記述部分はおそらく間違いであると思うのでそのまま貼りつけても動かないので注意が必要です。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



