IEをモダンなブラウザ風に動作させる10の方法
2010年02月03日-
スポンサード リンク
10 ways to make Internet Explorer act like a modern browser
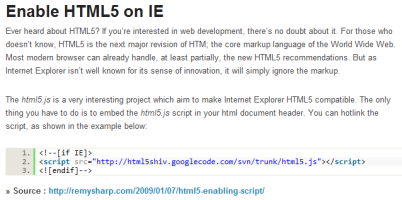
IEをモダンなブラウザ風に動作させる10の方法ということで、IEでHTML5に対応させたり、テキストシャドウ・ボックスシャドウを使ったり、角丸したり、CSS3の擬似セレクタに対応するなどの10の方法が紹介されています。

IEのサポートをあえて打ち切ることでIEのシェアを下げていくという考え方もありますが、そうもいかないような大きなサイトもあると思うので、どうしても対応したい部分は参考にできそうです。

スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



