複数選択が可能でスタイリッシュなドロップダウンメニュー実装用「jQuery MultiSelect Plugin」
2010年02月04日-
スポンサード リンク
jQuery MultiSelect Plugin/Widget with ThemeRoller Support | Eric Hynds - Website Developer
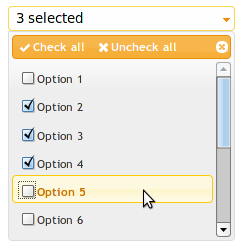
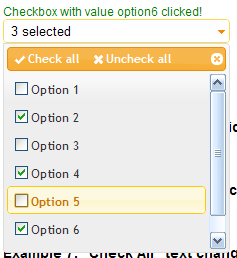
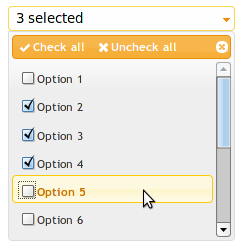
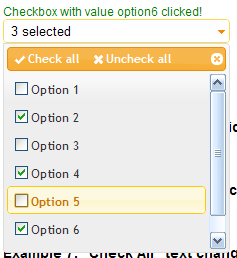
複数選択が可能でスタイリッシュなドロップダウンメニュー実装用「jQuery MultiSelect Plugin」が公開されています。
デザインもいいのですが、こうした機能は標準のHTMLではないので、こうしたUIが必要な局面は助かりそうですね。

選択すると、何個selectしたかという表示や、クリックの際のイベントハンドラも設定できます。

複数選択が可能でスタイリッシュなドロップダウンメニュー実装用「jQuery MultiSelect Plugin」が公開されています。
デザインもいいのですが、こうした機能は標準のHTMLではないので、こうしたUIが必要な局面は助かりそうですね。

選択すると、何個selectしたかという表示や、クリックの際のイベントハンドラも設定できます。

すべて選択、すべて解除もついてて細かいところにも気が利いてますね。
毎度ですが、必要なJS/CSSを読み込んだら次のように実装は1行で出来ます。
$("#MySelectBox").multiSelect();
これは便利ですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



