特定ブロックの文字のみ拡大縮小できる便利機能実装jQueryプラグイン「fontScaler」
2010年02月25日-
スポンサード リンク
fontScaler marcup
特定ブロックの文字のみ拡大縮小できる便利機能実装jQueryプラグイン「fontScaler」。
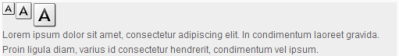
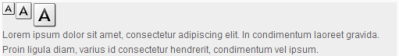
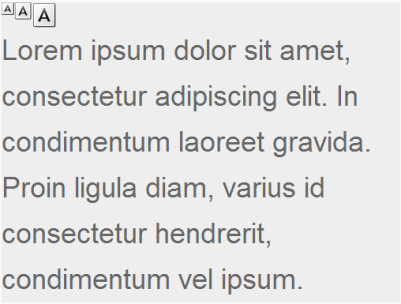
次のように、特定のブロックを $(element).fontScaler() のように初期化するとボタンがあらわれ、拡大縮小が簡単になるプラグインがあるようです。

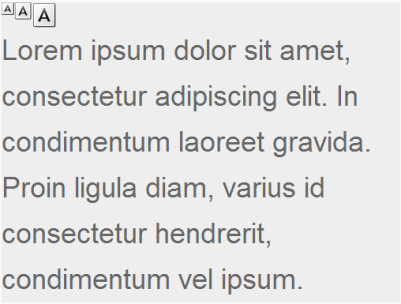
フォントを大きくするボタンをおしたところ。結構大きくなって読みやすくなりました。

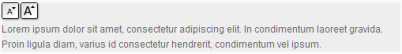
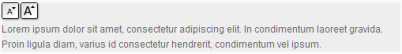
次のように、段階を追って拡大、縮小ができるようにする機能もあります。

これはありそうでなかった気がします。
全体に適用するとデザインが崩れてしまって嫌だ、という方も、記事部分だけならデザインは崩れない&可読性を上げることができるので便利ですね。
関連エントリ
特定ブロックの文字のみ拡大縮小できる便利機能実装jQueryプラグイン「fontScaler」。
次のように、特定のブロックを $(element).fontScaler() のように初期化するとボタンがあらわれ、拡大縮小が簡単になるプラグインがあるようです。

フォントを大きくするボタンをおしたところ。結構大きくなって読みやすくなりました。

次のように、段階を追って拡大、縮小ができるようにする機能もあります。

これはありそうでなかった気がします。
全体に適用するとデザインが崩れてしまって嫌だ、という方も、記事部分だけならデザインは崩れない&可読性を上げることができるので便利ですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



