ピュアCSSで実装された吹き出しのデザイン例色々
2010年03月08日-
スポンサード リンク
Pure CSS speech bubbles ? Nicolas Gallagher
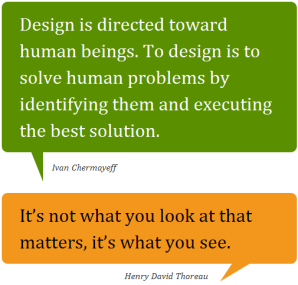
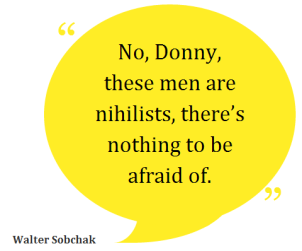
ピュアCSSで実装された吹き出しのデザイン例が色々と紹介されたエントリのご紹介です。
CSSだけでここまで出来ちゃうの?というサンプルが多数で、CSS3を使った複雑な吹き出しの例なども公開されていて一度見ておくとよいかも。




吹き出しだけでもこれだけ出来るので、CSS3が標準となった数年後のWEBデザインは大きく変わっているのかもしれませんね。
関連エントリ
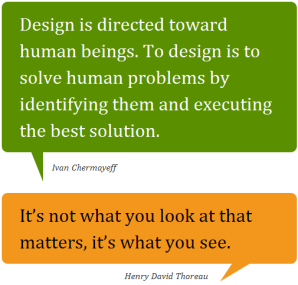
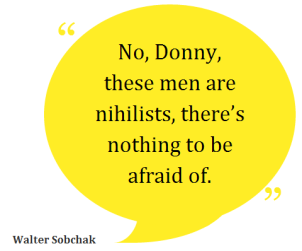
ピュアCSSで実装された吹き出しのデザイン例が色々と紹介されたエントリのご紹介です。
CSSだけでここまで出来ちゃうの?というサンプルが多数で、CSS3を使った複雑な吹き出しの例なども公開されていて一度見ておくとよいかも。




吹き出しだけでもこれだけ出来るので、CSS3が標準となった数年後のWEBデザインは大きく変わっているのかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



