これは面白い、jQueryとCSSとPHPで作る福笑いの仕組み
2010年03月24日-
スポンサード リンク
Interactive Image Vamp up with jQuery, CSS3 and PHP | Codrops
jQueryとCSSとPHPで作る福笑いの仕組みが公開されています。
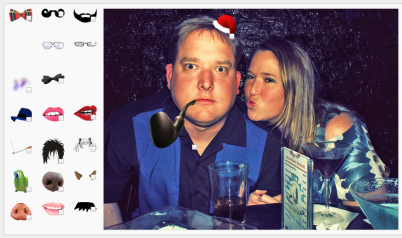
ヒゲやリボンといったアイテムを写真上にドラッグ&ドロップして福笑いっぽい画像に仕立てた上で、サーバに送信し、1枚の画像として保存できるサンプルです。
デモプログラムのダウンロードも可能です。
左下のツマミでパーツの拡大をすることも可能です。
「See result」ボタンで画像化することが出来ます。
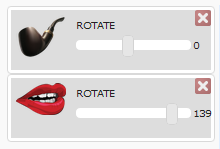
追加したパーツはリスト化され、キャンバス上から削除したり、回転させることも可能。
応用して何か面白いものが作れそうですね。
関連の記事検索:JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



