jQueryでXMLをパースして表示するコードサンプル例
2010年03月18日-
スポンサード リンク
Parse XML with jQuery | Papermashup.com
jQueryでXMLをパースして表示するコードサンプル例が公開されています。
jQueryマスターな方には無用の物かも知れませんが、スニペットとしても使えそうなので便利かも、というのでご紹介。

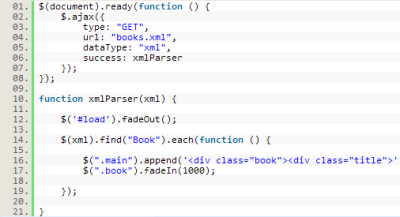
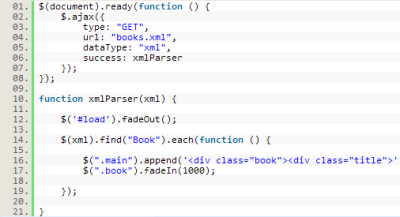
$.ajax でサイト内にある .xml ファイルを取得して、success のハンドラによってXML処理させます。
普通に書くと大変ですが、jQueryを使うことで次のように簡単になります。

.xml のパスはサイト内のURLであれば何でもいいので、サーバ側に xml を出力するようなAPIが既にある場合、jsonに変換することなく簡単に使えますね。
jQueryのDOM操作の簡単さによってこれだけ短縮できているところが何とも凄いです。
jQueryでXMLをパースして表示するコードサンプル例が公開されています。
jQueryマスターな方には無用の物かも知れませんが、スニペットとしても使えそうなので便利かも、というのでご紹介。

$.ajax でサイト内にある .xml ファイルを取得して、success のハンドラによってXML処理させます。
普通に書くと大変ですが、jQueryを使うことで次のように簡単になります。

.xml のパスはサイト内のURLであれば何でもいいので、サーバ側に xml を出力するようなAPIが既にある場合、jsonに変換することなく簡単に使えますね。
jQueryのDOM操作の簡単さによってこれだけ短縮できているところが何とも凄いです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



