画像のリサイズに便利なPHPクラスライブラリ
2010年03月20日-
スポンサード リンク
Image Resizing Made Easy with PHP | Nettuts
画像のリサイズに便利なPHPクラスライブラリがNettutsにて公開されています。
サイトで画像をリサイズというのは、画像処理では最もよく行うことではないでしょうか?それを簡単に行える1つの選択肢として覚えておくとよいかも。

ソースをダウンロードすると、resize-class.php というライブラリが含まれており、リサイズが簡単に出来る模様。
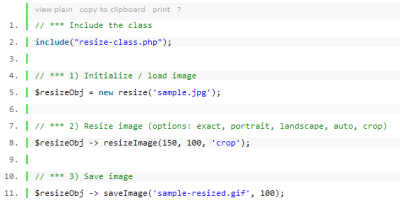
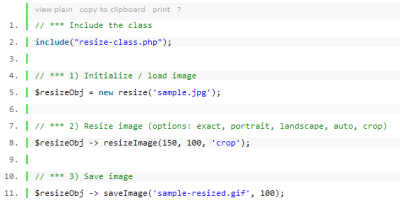
クラスなので使うのはとても簡単で次のようにするだけです。

resize というクラスが定義されており、resizeImageメソッドでリサイズ、saveImageで保存という具合です。
クラス名がちょっと一般すぎてかぶる問題が出てきそうだったり、メソッド名が若干スマートではないかもしれませんが、楽にリサイズできることに代わりはないですね。
比較的大きなプログラムへの組み込みをする場合は、resize というクラス名を変えた方がよいでしょうね。
画像のリサイズに便利なPHPクラスライブラリがNettutsにて公開されています。
サイトで画像をリサイズというのは、画像処理では最もよく行うことではないでしょうか?それを簡単に行える1つの選択肢として覚えておくとよいかも。

ソースをダウンロードすると、resize-class.php というライブラリが含まれており、リサイズが簡単に出来る模様。
クラスなので使うのはとても簡単で次のようにするだけです。

resize というクラスが定義されており、resizeImageメソッドでリサイズ、saveImageで保存という具合です。
クラス名がちょっと一般すぎてかぶる問題が出てきそうだったり、メソッド名が若干スマートではないかもしれませんが、楽にリサイズできることに代わりはないですね。
比較的大きなプログラムへの組み込みをする場合は、resize というクラス名を変えた方がよいでしょうね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



