あなたの空き状況が一目でわかるカレンダー実装PHPスクリプト「Ajax Availability Calendar」
2010年03月04日-
スポンサード リンク
Ajax Availability Calendar - an Availability Calendar to show your day-to-day availability
空き状況が一目でわかるカレンダー実装PHPスクリプト「Ajax Availability Calendar」がオープンソースで公開されています。
カレンダースクリプトというと沢山ありそうですが、空き状況をとてもわかりやすく設定したり表示したりするスクリプトはあまり見たことがない気がします。
例えば、簡易オンライン予約システムみたいなものを作る場合も、これを使うことで簡単に構築できてしまいます。
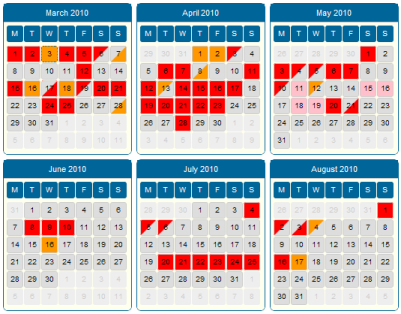
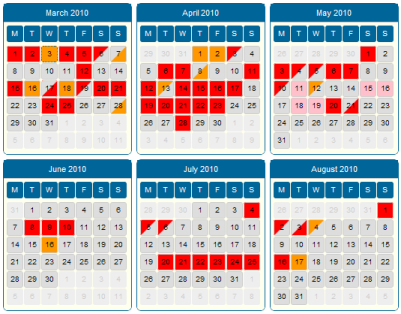
次のように、赤やオレンジ、などでステータスを表示することが出来ます。

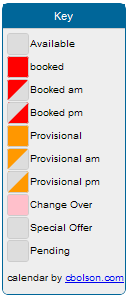
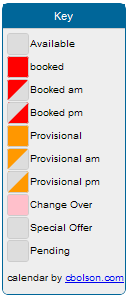
各状態の意味は、次のようになってます。

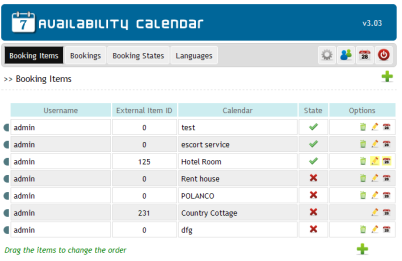
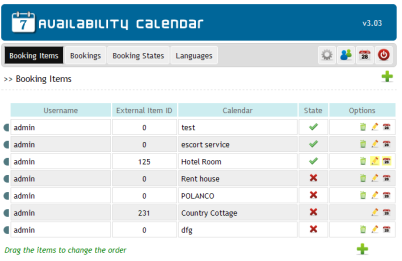
管理もWEB上からできます。結構いい感じの管理画面。デモページはこちらです。

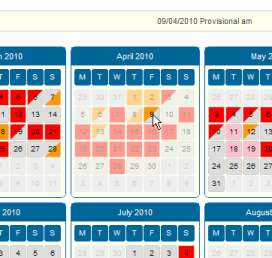
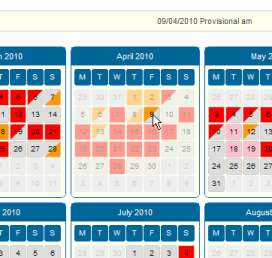
カレンダーの状態変更はカレンダー部分をクリックするとステータスを変えられるという非常にシンプルなものになっています。画面の遷移はなくて、ajaxで設定してくれているようです。

Javascript 部分はmootools によって実装されてるみたいです。
用途は色々と使えそうなので覚えておいてもよさそうですね。
空き状況が一目でわかるカレンダー実装PHPスクリプト「Ajax Availability Calendar」がオープンソースで公開されています。
カレンダースクリプトというと沢山ありそうですが、空き状況をとてもわかりやすく設定したり表示したりするスクリプトはあまり見たことがない気がします。
例えば、簡易オンライン予約システムみたいなものを作る場合も、これを使うことで簡単に構築できてしまいます。
次のように、赤やオレンジ、などでステータスを表示することが出来ます。

各状態の意味は、次のようになってます。

管理もWEB上からできます。結構いい感じの管理画面。デモページはこちらです。

カレンダーの状態変更はカレンダー部分をクリックするとステータスを変えられるという非常にシンプルなものになっています。画面の遷移はなくて、ajaxで設定してくれているようです。

Javascript 部分はmootools によって実装されてるみたいです。
用途は色々と使えそうなので覚えておいてもよさそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



