WEBデザインのモック作成時に役立つ手書き用PDFテンプレート集
2010年03月28日-
スポンサード リンク
Sketchbooks of a Web Developer | LOOKS GOOD Design Magazine
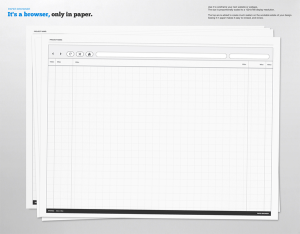
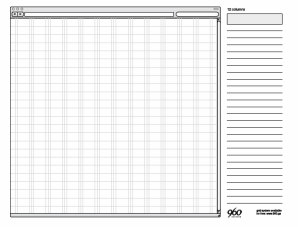
WEBデザインのモック作成時に役立つ手書き用PDFテンプレート集。
ブラウザ上でサイトのモックアップを光速で作成できるサービス「Lumzy」 で紹介したような、PCを使ってWEB上でモックを作っちゃう場合以外にも、手書きでのモックの方が自由度が聞く上にポータブルなので良いという側面があります。
これらPDFテンプレート集を使えば、印刷すれば、ブラウザベースの枠にグリッドがひかれたものをベースとして使うことができ、よりよい手書きモック作成の手助けとなることでしょう。
PC上で作るか、紙の上で手書きで作るか、というのはそれぞれだと思いますが、手書き派な方は覚えておくとよいかも。



これは、デザイナーさんのみならず、WEBサービスを作る開発者の方も使うと便利そうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



