iPhoneかiPodかiPadかを調べるPHPとJSのソースコード例
2010年04月21日-
スポンサード リンク
How to Identify an Apple iPhone, iPod or iPad Visitor to Your Website
iPhoneかiPodかiPadかを調べるPHPとJSのソースコード例が公開されています。
先日もiPad判別コードという似たようなエントリを紹介したのですが、参考になるという方もいたようなのでご紹介。

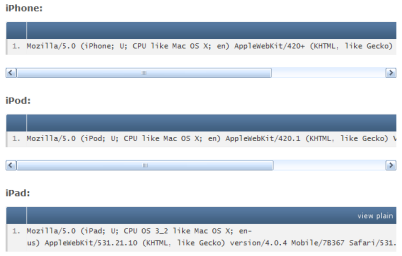
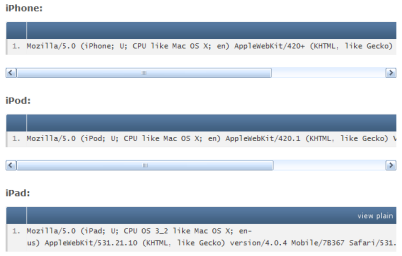
iPhoneとiPodとiPad、それぞれ、AppleWebKitが使われていますが、バージョン番号が異なってます。
まあ、わかりやすいのですが、iPad、iPhone、iPodがUAに入ってくるのでそれを判別するだけになります。

サイト上のJS、PHPコードもiPad/iPhone/iPodの文字列を調べているだけのようですが、ちゃんとやりたいという方は正規表現を使ってやるとよさそうですね。
関連エントリ
iPhoneかiPodかiPadかを調べるPHPとJSのソースコード例が公開されています。
先日もiPad判別コードという似たようなエントリを紹介したのですが、参考になるという方もいたようなのでご紹介。

iPhoneとiPodとiPad、それぞれ、AppleWebKitが使われていますが、バージョン番号が異なってます。
まあ、わかりやすいのですが、iPad、iPhone、iPodがUAに入ってくるのでそれを判別するだけになります。

サイト上のJS、PHPコードもiPad/iPhone/iPodの文字列を調べているだけのようですが、ちゃんとやりたいという方は正規表現を使ってやるとよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



