これは一見の価値ありな、1ページのJSサイト集
2010年05月17日-
スポンサード リンク
25 Creative Single Page Websites With Awesome JavaScript Effects
一見の価値ありな、1ページのJSサイト集がまとまってます。
1ページとはいえ、JSでページを1ページ内でスクロールするのでコンテンツは複数ページと同等です。
アイデアが秀逸なものが多くて感心するものが多いです
MelissaHie
ページがパネル風に分かれていて、ページ全体がダイナミックに移動するサイト

DanteStyle
横にズラッとページが配置されていてアニメーションで切り替わる

Webleeddesign
ページが縦にスクロールされるのですが、そのアニメーションがなかなか秀逸です。

Howarths
ページをめくる風のUIが実現されてます。

他にも色々あるので真似してみるのもよさそうですね。
一見の価値ありな、1ページのJSサイト集がまとまってます。
1ページとはいえ、JSでページを1ページ内でスクロールするのでコンテンツは複数ページと同等です。
アイデアが秀逸なものが多くて感心するものが多いです
MelissaHie
ページがパネル風に分かれていて、ページ全体がダイナミックに移動するサイト

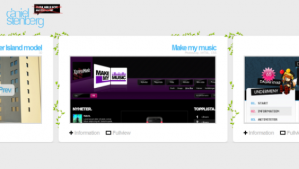
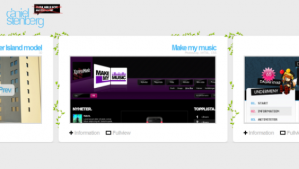
DanteStyle
横にズラッとページが配置されていてアニメーションで切り替わる

Webleeddesign
ページが縦にスクロールされるのですが、そのアニメーションがなかなか秀逸です。

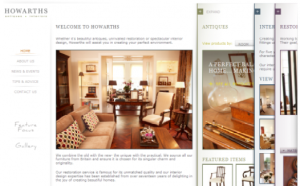
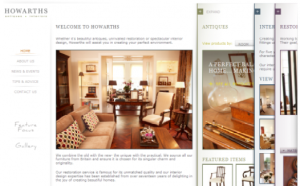
Howarths
ページをめくる風のUIが実現されてます。

他にも色々あるので真似してみるのもよさそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



